Utiliza el nuevo atributo SRCSET para mejorar tu SEO

Hay un nuevo atributo HTML estándar que se puede utilizar junto con IMG llamado SRCSET. Es nuevo e importante ya que nos permite a los webmasters mostrar diferentes imágenes en base al tamaño del dispositivo, y sin utilizar javascript ni otro código especial. Esto significa que podemos servir imágenes más pequeñas para dispositivos móviles, mejorando los tiempos de carga. Y websites móviles que cargan mucho más rápido significa, para los que trabajamos en posicionamiento en buscadores, la diferencia entre aparecer por encima o debajo de nuestros competidores en los motores de búsqueda.
Además de mejorar el tiempo de carga de una web, el atributo SRCSET brinda adicionalmente una nueva forma de mejorar la experiencia de usuario, algo de lo que hablaremos más adelante.
Cómo utilizar el atributo SRCSET
El atributo SRCSET se utiliza dentro del elemento IMG. Veamos el código HTML típico de una imagen:
<img src="/img/posicionamiento-web.jpg" alt="5 tips de posicionamiento en buscadores" />
A partir de esto hay que redimensionar la imagen principal para que se amolde al tamaño de dispositivos más pequeños. En este ejemplo vamos a redimensionarla a 360, 550, 800 y 1,024 píxels, lo que nos deja con un total de 5 imágenes. Nota: Puedes crear tus propios tamaños de imágenes, este es sólo un ejemplo.
Luego hay que enlazar a esas imágenes usando el atributo SRCSET. Los valores del atributo son la imagen y el ancho mínimo de pantalla. Si tienes más de una imagen debes separar cada imagen y valor de ancho adicional usando comas.
<img src="/img/posicionamiento-web.jpg" srcset="/img/posicionamiento-web-360.jpg 360w, /img/posicionamiento-web-550.jpg 550w, /img/posicionamiento-web-800.jpg 800w, /img/posicionamiento-web-1024.jpg 1024w" alt="5 tips de posicionamiento en buscadores" />
SRCSET también permite indicar si una imagen debe ser mostrada sólo en pantallas de alta definición / DPI / Retina. Esto agregando 2x al final del valor.
<img src="/img/posicionamiento-web.jpg" srcset="/img/posicionamiento-web-360.jpg 360w 2x" alt="5 tips de posicionamiento en buscadores" />
Usar SRCSET es un poco más tedioso que usar sólo una imagen, pero el beneficio en la velocidad de carga vale la pena. La buena noticia es que WordPress 4.4 soporta SRCSET de forma nativa, por lo que hará la mayor parte del trabajo.
Cómo usar SRCSET para mejorar la Experiencia de Usuario (UX)
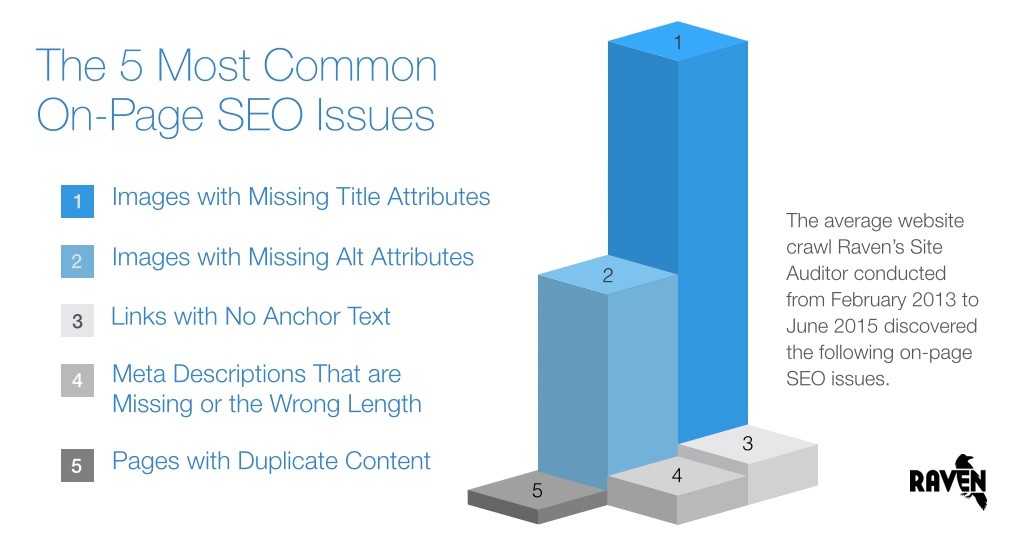
La implementación nativa de SRCSET en WordPress, por defecto, sólo redimensionará la imagen. Pero, que sucede si la versión más pequeña de una imagen determinada hace que esta sea difícil de leer en dispositivos móviles? Por ejemplo, la siguiente imagen se ve bien en equipos de escritorio, pero contiene demasiada información para un dispositivo móvil:

Para brindar la mejor experiencia de usuario en dispositivos móviles, podemos crear una imagen completamente diferente para estos dispositivos. Por ejemplo, podemos mostrar esta imagen usando SRCSET:

Esto brinda una mejor experiencia de usuario. Hace que la web cargue más rápido, y la mejora en la experiencia de usuario aumenta las probabilidades de que el artículo se comparta.
Recomendamos a todos a empezar a usar SRCSET cuanto antes para mejorar UX y SEO para nuestras webs.
Fuente: Raven Tools




Latonyavanty
24 mayo, 2024CBD exceeded my expectations in every way thanks. I’ve struggled with insomnia in the interest years, and after tiring CBD like https://www.cornbreadhemp.com/products/full-spectrum-cbd-gummies for the prime age, I for ever experienced a full evening of restful sleep. It was like a weight had been lifted off my shoulders. The calming effects were indulgent still intellectual, allowing me to meaning afar uncomplicatedly without sensibilities confused the next morning. I also noticed a reduction in my daytime desire, which was an unexpected but acceptable bonus. The cultivation was a bit lusty, but nothing intolerable. Whole, CBD has been a game-changer for my nap and uneasiness issues, and I’m appreciative to have discovered its benefits.
EdgarQuaro
10 octubre, 2024pin-up oyunu: pinup az – pin up casino
WilliamRum
10 octubre, 2024https://pinupaz.bid/# pin up azerbaijan
pin up azerbaijan
Samueltic
11 octubre, 2024https://zithromax.company/# where can i get zithromax
MichaelHep
11 octubre, 2024Rybelsus 7mg order Rybelsus for weight loss Buy semaglutide pills
MatthewWer
11 octubre, 2024minocycline 100 mg: ivermectin 6mg tablet for lice – stromectol pills
MichaelHep
11 octubre, 2024Semaglutide pharmacy price Rybelsus 14 mg buy rybelsus
Samueltic
11 octubre, 2024https://stromectol.agency/# where to buy ivermectin pills
MatthewWer
11 octubre, 2024rybelsus: Buy semaglutide pills – rybelsus
MichaelHep
12 octubre, 2024where can i buy zithromax capsules order zithromax order zithromax over the counter
StevenDialm
12 octubre, 2024http://zithromax.company/# zithromax for sale cheap
zithromax 250 mg australia
MatthewWer
12 octubre, 2024ivermectin cost australia: stromectol for sale – stromectol 12mg
MichaelHep
12 octubre, 2024buy zithromax canada order zithromax can i buy zithromax over the counter
MatthewWer
12 octubre, 2024neurontin capsules 600mg: gabapentin price – neurontin 300 mg price in india
MichaelHep
12 octubre, 2024can i buy zithromax over the counter zithromax for sale zithromax coupon
Samueltic
12 octubre, 2024http://amoxil.llc/# amoxicillin 500mg tablets price in india
MatthewWer
12 octubre, 2024neurontin pill: order gabapentin – medicine neurontin capsules
StevenDialm
13 octubre, 2024http://amoxil.llc/# amoxicillin 200 mg tablet
zithromax for sale 500 mg
MatthewWer
13 octubre, 2024neurontin cap 300mg price: buy neurontin 300 mg – gabapentin medication
MichaelHep
13 octubre, 2024rybelsus semaglutide Rybelsus 7mg
NicolasWoB
13 octubre, 2024https://semaglutide.win/# buy semaglutide online
MatthewWer
13 octubre, 2024zithromax 500 mg lowest price online: how to get zithromax over the counter – can i buy zithromax online
MichaelHep
13 octubre, 2024zithromax purchase online zithromax 500 mg buy zithromax 1000mg online
Samueltic
13 octubre, 2024http://stromectol.agency/# ivermectin buy canada
NicolasWoB
13 octubre, 2024https://gabapentin.auction/# buy cheap neurontin
MichaelHep
13 octubre, 2024where can i get zithromax order zithromax zithromax drug
MatthewWer
14 octubre, 2024minocycline 50mg tablets online: stromectol over the counter – stromectol lotion
MichaelHep
14 octubre, 2024minocycline 50 mg tablets for humans for sale cheapest stromectol minocycline 50mg tablets online
MatthewWer
14 octubre, 2024rybelsus generic: Rybelsus 14 mg price – rybelsus generic
MichaelHep
14 octubre, 2024buy amoxicillin from canada amoxil best price amoxicillin 825 mg
Samueltic
14 octubre, 2024https://stromectol.agency/# ivermectin 12
MatthewWer
14 octubre, 2024order Rybelsus for weight loss: Rybelsus 7mg – Rybelsus 14 mg
NicolasWoB
14 octubre, 2024https://zithromax.company/# buy zithromax online with mastercard
MichaelHep
14 octubre, 2024zithromax capsules australia zithromax best price zithromax for sale us
StevenDialm
15 octubre, 2024http://amoxil.llc/# amoxicillin cephalexin
zithromax capsules australia
Samueltic
15 octubre, 2024http://zithromax.company/# zithromax online usa
BrandonPresy
15 octubre, 2024ed medicines male dysfunction ed products
Agustinmycle
15 octubre, 2024http://indianpharmdelivery.com/# indianpharmacy com
india pharmacy
Richardtap
15 octubre, 2024online pharmacy india: Online medicine home delivery – reputable indian pharmacies
DennisBut
15 octubre, 2024indian pharmacies safe: india pharmacy – indian pharmacy
BrandonPresy
15 octubre, 2024drug medication ed pills that work best ed pills
Agustinmycle
15 octubre, 2024http://drugs24.pro/# online ed medications
indian pharmacy online
BrandonPresy
16 octubre, 2024online drugstore errection problem cure erectile dysfunction medications
Richardtap
16 octubre, 2024mail order pharmacy india: mail order pharmacy india – reputable indian pharmacies
BrandonPresy
16 octubre, 2024mexican drugstore online medication from mexico pharmacy mexican border pharmacies shipping to usa
Agustinmycle
16 octubre, 2024http://mexicanpharm24.pro/# п»їbest mexican online pharmacies
best online pharmacy india
GregoryNub
16 octubre, 2024treatments for ed http://mexicanpharm24.pro/# reputable mexican pharmacies online
BrandonPresy
16 octubre, 2024best india pharmacy top online pharmacy india india pharmacy
DennisBut
16 octubre, 2024mens ed pills: viagra without doctor prescription amazon – erectile dysfunction medications
Agustinmycle
16 octubre, 2024http://indianpharmdelivery.com/# indian pharmacy online
top online pharmacy india
Richardtap
16 octubre, 2024world pharmacy india: top 10 pharmacies in india – indian pharmacy paypal
DennisBut
17 octubre, 2024Online medicine home delivery: india pharmacy – best india pharmacy
GregoryNub
17 octubre, 2024pet meds without vet prescription canada https://indianpharmdelivery.com/# india pharmacy
Agustinmycle
17 octubre, 2024https://drugs24.pro/# errection problems
reputable indian pharmacies
BrandonPresy
17 octubre, 2024mens ed pills online prescription for ed meds buy anti biotics without prescription
Agustinmycle
17 octubre, 2024https://mexicanpharm24.pro/# buying from online mexican pharmacy
reputable indian online pharmacy
BrandonPresy
18 octubre, 2024medication from mexico pharmacy mexican pharmaceuticals online п»їbest mexican online pharmacies
Richardpulky
19 octubre, 2024order Rybelsus semaglutide rybelsus generic
TravisTom
19 octubre, 2024paxlovid cost without insurance: paxlovid shop – п»їpaxlovid
Trentinfar
19 octubre, 2024https://stromectol1st.shop/# ivermectin cost uk
ed pills cheap
Arthurzet
19 octubre, 2024http://stromectol1st.shop/# minocycline foam
indian pharmacy online
Trentinfar
19 octubre, 2024https://rybelsus.icu/# rybelsus
herbal remedies for ed
Richardpulky
19 octubre, 2024semaglutide buy rybelsus good price
Charlesspice
19 octubre, 2024cheaper: rybelsus – rybelsus
Trentinfar
19 octubre, 2024http://stromectol1st.shop/# minocycline generic name
pet meds without vet prescription canada
TravisTom
19 octubre, 2024Cost of Plavix without insurance: generic pills – plavix best price
Arthurzet
20 octubre, 2024https://stromectol1st.shop/# ivermectin pill cost
top 10 pharmacies in india
Richardpulky
20 octubre, 2024stromectol canada best price shop minocycline generic name
Charlesspice
20 octubre, 2024buy clopidogrel online: clopidogrel pills – clopidogrel bisulfate 75 mg
Trentinfar
20 octubre, 2024https://paxlovid1st.shop/# Paxlovid over the counter
vitality ed pills
TravisTom
20 octubre, 2024ivermectin purchase: stromectol 1st shop – what is minocycline used for
Richardpulky
20 octubre, 2024paxlovid pill paxlovid shop paxlovid generic
Charlesspice
20 octubre, 2024good price: Buy semaglutide – rybelsus
Arthurzet
20 octubre, 2024https://stromectol1st.shop/# ivermectin over the counter
india pharmacy
Trentinfar
20 octubre, 2024http://rybelsus.icu/# rybelsus.icu
canadian online drugs
TravisTom
20 octubre, 2024cheap plavix antiplatelet drug: buy clopidogrel online – generic plavix
Richardpulky
20 octubre, 2024ivermectin 50ml stromectol fast delivery stromectol cream
Charlesspice
21 octubre, 2024Buy semaglutide: rybelsus generic – more
Trentinfar
21 octubre, 2024http://rybelsus.icu/# more
online ed pills
Arthurzet
21 octubre, 2024http://stromectol1st.shop/# stromectol tablets 3 mg
indian pharmacy paypal
Richardpulky
21 octubre, 2024Plavix generic price check clopidogrel pro Cost of Plavix on Medicare
Charlesspice
21 octubre, 2024ivermectin medicine: stromectol 1st – purchase oral ivermectin
Trentinfar
21 octubre, 2024https://paxlovid1st.shop/# paxlovid pill
cheap erectile dysfunction pills online
TravisTom
21 octubre, 2024Buy semaglutide: buy semaglutide online – Buy semaglutide
Richardpulky
21 octubre, 2024rybelsus cost cheaper order Rybelsus