10 prácticas recomendadas de optimización móvil que debes conocer

La optimización para la web móvil es un subcampo absolutamente exhaustivo dentro del SEO para páginas web, que requiere conocimientos a nivel especialista y sus propias prácticas para tener éxito. Tanto es así que muchos sectores exigen una implementación completa y de calidad.
Y ahora, para lograr optimizar páginas web para móviles es importante asegurar la creación de un sitio móvil que cumpla con las mejores prácticas y de calidad que llegue a tantas personas como sea posible. En el siguiente artículo, te mostramos algunas recomendaciones. ¡Es hora de que tu sitio móvil tenga éxito!
1. Asegúrate de que el contenido sea el mismo en el escritorio como en el móvil
La idea detrás de esta mejor práctica es evitar el contenido duplicado y las acusaciones de cloaking en el posicionamiento web. Para evitarlo, asegúrate siempre de que todo el contenido sea el mismo tanto en la versión de escritorio como en la móvil.
Una de las mejores técnicas para asegurarte de que esto ocurre es el diseño responsivo. Esta técnica consiste en crear una hoja de estilo que utilice «consultas de medios» para hacer una transición automática de los diseños entre una amplia variedad de plataformas y dispositivos.
2. Debes desaparecer la parte superior del pliegue
Hay que recordar que en un formato móvil, en el que las páginas se desplazan continuamente, la parte superior del pliegue sigue existiendo. Para ello, es preferible tener al menos parte del contenido de texto por encima del pliegue para indicar que debe desplazarse.
3. Utiliza el enfoque de desarrollo “top down”
En un enfoque de desarrollo «de arriba abajo» se formula inicialmente una visión general del sistema o se describe el propósito principal sin entrar en detalles, lo que significa que se consideran todas las posibles consecuencias de cada decisión tomada en un diseño de principio a fin.
Por eso, se desarrolla primero para móviles, en lugar de hacerlo para ordenadores. Este enfoque de desarrollo es ideal porque cada nueva pieza se puede volver a terminar, especificando más detalles, hasta que esté completa y se valide.
4. Olvídate de centrarte solo en el consumidor móvil
A medida que las plataformas móviles y de escritorio se fusionan, también lo hacen los objetivos y deseos de los usuarios. Y cuando te centras en lo que el usuario desea conseguir según la plataforma, creas un enfoque integrado para llegar a ellos, olvidándote de cómo optimizar tu página web.
Ya sea que un usuario esté comprando un producto o realizando una investigación sobre tus servicios, la mezcla de objetivos y adquisiciones del cliente continuarán. Por ende, centrarte solo en eso no es necesario.
5. Utiliza técnicas de diseño responsivo

¡Para la era del «Mobile-First» no hay ninguna razón posible para utilizar este tipo de implementación! Hoy en día, la implementación ideal implica un diseño responsivo. Estos diseños utilizan lo que se denomina media queries para definir las resoluciones de visualización que soportará el diseño.
La ventaja de emplear el diseño responsivo es que no te encontrarás con los problemas de contenido duplicado que tendrías en una implementación m-dot. Además, tu implementación móvil estará en la última tecnología.
Te puede interesar: ¿Cómo optimizar tu sitio web para celulares?
6. Piensa en “código” en lugar de “imágenes” para aumentar la velocidad del sitio
Si la imagen no es realmente necesaria, codificarla podría ayudar a aumentar la velocidad del sitio de forma exponencial, sobre todo en los diseños del sitio que utilizan una cantidad excesiva de gráficos.
La próxima vez que realices una auditoría web, piensa: ¿en serio necesito esta imagen aquí o puedo simplemente codificarla? Y no olvides siempre consultar la guía de optimización de imágenes para el SEO.
7. Personaliza WordPress para móviles
Existen muchos plugins disponibles para WordPress. Tanto es así que algunos incluso proporcionan funcionalidades para aumentar la compatibilidad móvil. Los más útiles para este propósito son Duda Mobile, W3 Total Cache, así como plugins para minificar HTML y CSS.
8. Evita los anuncios molestos para vender tu producto
Sabemos que tu producto es lo más importante y por eso, los usuarios visitan tu página web e investigan sobre él antes de comprar. Por ello, no necesitas un anuncio intrusivo que bloquee toda la actividad del usuario.
En la medida de lo posible, reduce al mínimo los anuncios interactivos intrusivos y mantenlos en la parte inferior o en un lateral con una opción para hacer clic en ellos y cerrarlos. Es importante tener en cuenta que Google penaliza las ventanas emergentes.
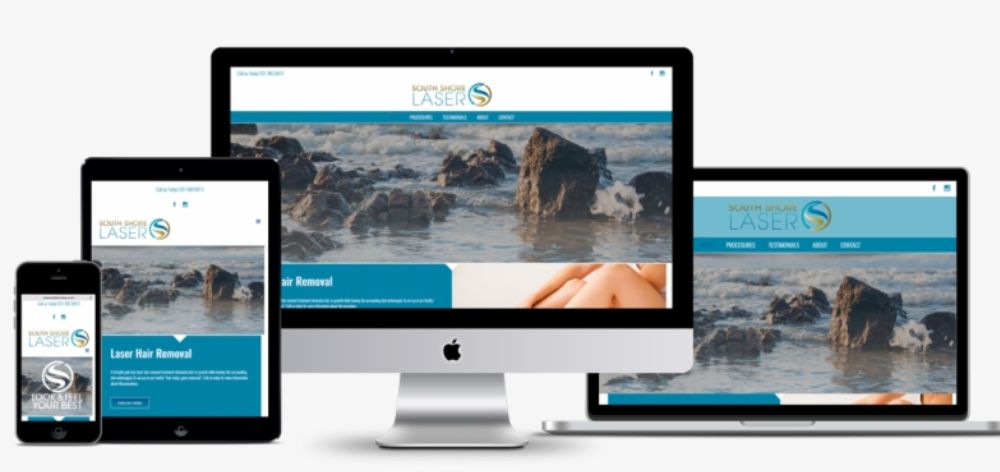
9. Comprueba tu sitio en varios sistemas operativos y de visualización
Si lo que buscas es mejorar el SEO web, debes identificar las deficiencias en la implementación existente de tu sitio web, incluyendo dónde y cómo encontrar problemas en varias pantallas y dispositivos.
Es conveniente comprobar tu sitio en más de un sistema operativo, así como en más de un dispositivo de visualización. De este modo, verás la compatibilidad de tu sitio web. A continuación, te mostraremos algunas aplicaciones útiles:
– Extensión de Chrome para desarrolladores web de Google
Si tienes un presupuesto limitado, la extensión de Chrome podrá ayudarte a examinar el aspecto de tu sitio en muchos tamaños y resoluciones de pantalla diferentes. También ofrece la posibilidad de ver cómo interactúan las entradas táctiles a través de la simulación.
– BrowserStack
Esta es una gran herramienta para realizar pruebas en diferentes navegadores, sistemas operativos y resoluciones de pantalla. Aquí, puedes probar cualquier sitio en más de 2000 dispositivos, navegadores y sistemas operativos reales.
– Cross Browser Testing
Es una alternativa a BrowserStack que puedes utilizar para probar navegadores y dispositivos, ofreciendo más de 1500 navegadores y plataformas para probar. Además, permite simular cómo se comporta tu sitio web en dispositivos del mundo real.
10. Sigue las mejores prácticas de video para móviles

¿Sabías que existen las mejores prácticas de SEO para videos móviles? Google todavía necesita tener algunas señales incrustadas en la página para que el motor de búsqueda entienda mejor el video que hay en esa página.
Aspectos como el texto en la página, los enlaces de referencia, los datos estructurados y los archivos de video son importantes. Pero, también existen otros aspectos que debes tener en cuenta al crear videos.
Por ejemplo, debes asegurarte de que tus videos sean accesibles al público. Esto quiere decir que la configuración de privacidad de YouTube debe ser en público y debes tener una página web accesible para Google con ese video.
A continuación, te presentamos algunas recomendaciones de Google para una implementación de video móvil perfecta:
- Utiliza controles personalizados con un elemento div root, junto con un elemento multimedia de video, y un elemento div child que esté dedicado a los controles de video.
- Emplea un botón de reproducción/pausa de video.
- Garantiza que el usuario pueda buscar hacia atrás y hacia delante.
Te puede interesar: Video SEO: 10 pasos para optimizar videos de YouTube
Al igual que en una tienda física, los clientes quieren navegar y encontrar lo que necesitan con mayor facilidad. Y gracias a estas 10 prácticas para la optimización móvil, tu empresa se diferenciará del resto, obteniendo más ventas y un mejor posicionamiento en los motores de búsqueda. ¿Qué esperas para tener una implementación móvil adecuada?
Traducido y adaptado de 14 Mobile Optimization Best Practices You Need To Know
Contáctanos si está interesado en posicionarte orgánicamente en Google. En Capybara SEO podemos ayudarte con diferentes estrategias y herramientas.