Utiliza el nuevo atributo SRCSET para mejorar tu SEO

Hay un nuevo atributo HTML estándar que se puede utilizar junto con IMG llamado SRCSET. Es nuevo e importante ya que nos permite a los webmasters mostrar diferentes imágenes en base al tamaño del dispositivo, y sin utilizar javascript ni otro código especial. Esto significa que podemos servir imágenes más pequeñas para dispositivos móviles, mejorando los tiempos de carga. Y websites móviles que cargan mucho más rápido significa, para los que trabajamos en posicionamiento en buscadores, la diferencia entre aparecer por encima o debajo de nuestros competidores en los motores de búsqueda.
Además de mejorar el tiempo de carga de una web, el atributo SRCSET brinda adicionalmente una nueva forma de mejorar la experiencia de usuario, algo de lo que hablaremos más adelante.
Cómo utilizar el atributo SRCSET
El atributo SRCSET se utiliza dentro del elemento IMG. Veamos el código HTML típico de una imagen:
<img src="/img/posicionamiento-web.jpg" alt="5 tips de posicionamiento en buscadores" />
A partir de esto hay que redimensionar la imagen principal para que se amolde al tamaño de dispositivos más pequeños. En este ejemplo vamos a redimensionarla a 360, 550, 800 y 1,024 píxels, lo que nos deja con un total de 5 imágenes. Nota: Puedes crear tus propios tamaños de imágenes, este es sólo un ejemplo.
Luego hay que enlazar a esas imágenes usando el atributo SRCSET. Los valores del atributo son la imagen y el ancho mínimo de pantalla. Si tienes más de una imagen debes separar cada imagen y valor de ancho adicional usando comas.
<img src="/img/posicionamiento-web.jpg" srcset="/img/posicionamiento-web-360.jpg 360w, /img/posicionamiento-web-550.jpg 550w, /img/posicionamiento-web-800.jpg 800w, /img/posicionamiento-web-1024.jpg 1024w" alt="5 tips de posicionamiento en buscadores" />
SRCSET también permite indicar si una imagen debe ser mostrada sólo en pantallas de alta definición / DPI / Retina. Esto agregando 2x al final del valor.
<img src="/img/posicionamiento-web.jpg" srcset="/img/posicionamiento-web-360.jpg 360w 2x" alt="5 tips de posicionamiento en buscadores" />
Usar SRCSET es un poco más tedioso que usar sólo una imagen, pero el beneficio en la velocidad de carga vale la pena. La buena noticia es que WordPress 4.4 soporta SRCSET de forma nativa, por lo que hará la mayor parte del trabajo.
Cómo usar SRCSET para mejorar la Experiencia de Usuario (UX)
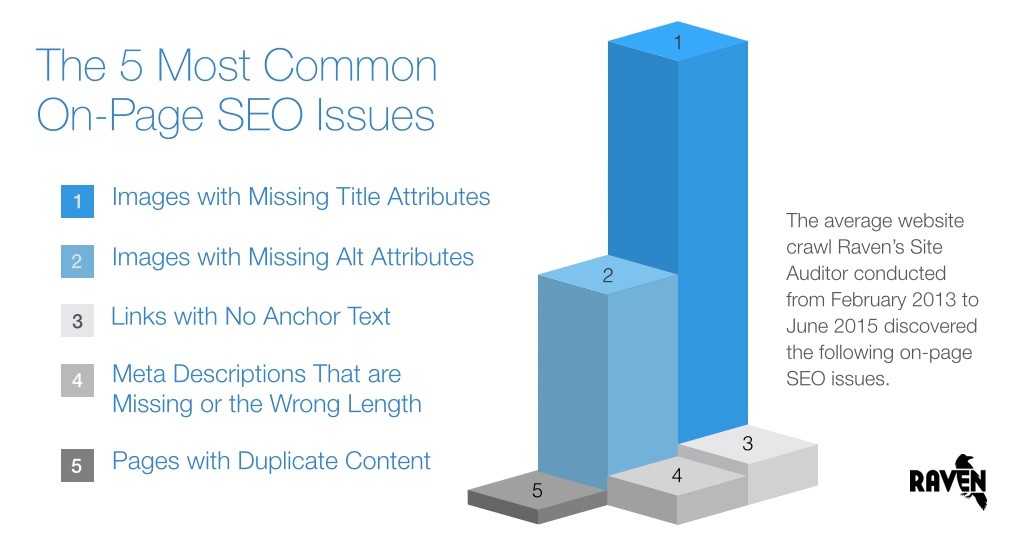
La implementación nativa de SRCSET en WordPress, por defecto, sólo redimensionará la imagen. Pero, que sucede si la versión más pequeña de una imagen determinada hace que esta sea difícil de leer en dispositivos móviles? Por ejemplo, la siguiente imagen se ve bien en equipos de escritorio, pero contiene demasiada información para un dispositivo móvil:

Para brindar la mejor experiencia de usuario en dispositivos móviles, podemos crear una imagen completamente diferente para estos dispositivos. Por ejemplo, podemos mostrar esta imagen usando SRCSET:

Esto brinda una mejor experiencia de usuario. Hace que la web cargue más rápido, y la mejora en la experiencia de usuario aumenta las probabilidades de que el artículo se comparta.
Recomendamos a todos a empezar a usar SRCSET cuanto antes para mejorar UX y SEO para nuestras webs.
Fuente: Raven Tools



