SEO para diseñadores web: Mejores prácticas

Como diseñadores web, ¿estamos dramáticamente opuestos a la optimización en motores de búsqueda (SEO)? Sabemos que, en su centro, el diseño de páginas web es convertir información insípida en una pantalla en algo estéticamente placentero y reconocible de forma intuitiva. También es comunicar una idea con otros humanos. Los hombres de las cuevas tenían las pinturas rupestres. Los antiguos egipcios tenían los jeroglíficos, el hombre moderno tiene el diseño web. Sí, es muy importante.
Entonces, ¿qué sucede cuando el mensaje que tratas de comunicar a otros humanos debe pasar primero a través de la mirada implacable de un robot emocionalmente discapacitado? Este robot no puede calcular el valor de la estética. Por el contrario, sólo puede operar por su limitado algoritmo.
Precisamente esta es la razón por la cual muchos diseñadores ya no intentan complacer a ese robot llamado SEO.
No importa lo que Hollywood nos diga, los robots no son enemigos. Como nosotros, los robots tienen la misión de dar valor a los usuarios de la web.
¿Qué es SEO?
SEO significa Optimización en Motores de Búsqueda (por sus siglas en inglés, Search Engine Optimization). Es la estrategia de desarrollar y mejorar tu sitio web para que obtenga una posición alta en las páginas de resultado de los motores de búsqueda. Sabemos que el 75% de las personas no buscan más allá de la página 1 en Google. Esto significa que debemos estar en la primera página para ser considerados por la vasta mayoría de las personas.
¿Por qué es importante el SEO para los diseñadores web?
¿Una respuesta rápida? Porque es importante para tus clientes.
¿Otra respuesta rápida? Según investigaciones recientes, se crean más de 571 páginas web cada segundo. Cada segundo! Con todos esos sitios web, el tuyo tiene una alta probabilidad de perderse para siempre en el abismo conocido como «Más allá de la página 1 de Google».
9 Prácticas importantes de SEO para Diseñadores Web
Veamos las 9 mejores prácticas SEO para diseñadores web.
1. Estructura del sitio
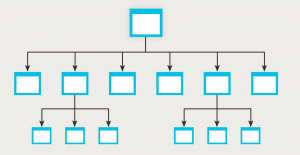
Cuando se trata de SEO, la estructura de tu sitio web es uno de los factores más importantes. La estructura del sitio web es cómo tus páginas web se unen entre sí. Los bots de los motores de búsqueda juzgan el valor de tu sitio basado en la forma cómo está armada. La jerarquía de los archivos y los mapas del sitio juegan un papel crucial en la clasificación alta o no de tu página web.
Si quieres que te encuentren la mayoría de los visitantes que buscan tu palabra clave asociada, nada te colocará y te mantendrá más rápido ahí que una disposición fácil de rastrear. Recuerda, si los robots están felices, todos están felices.
Como una práctica básica, no permitas páginas radicales, rebeldes, asiladas en tu sitio web sin enlaces de entrada o de salida. Como un sitio web saludable, todas tus páginas web deben estar conectadas y deben ser funcionales. Además, debe fluir de manera lógica y eficiente.
2. Fácil navegación
Junto con una fluidez lógica, la navegación debe ser la prioridad más importante para cualquier diseñador web interesado en la optimización en motores de búsqueda.
Para la navegación, lo superficial es lo mejor. Con una arquitectura poco profunda, los usuarios pueden acceder a cualquier página con la menor cantidad de enlaces posibles. Esto también se refiere a la arquitectura del sitio.
Hay buenas noticias para los aficionados de JavaScript: Ahora Googlebot puede procesar JavaScript. Sin embargo, esta no es una invitación para enloquecerse por los menús de JavaCript porque los rastreadores son aún muy limitados y se pueden rendir al encontrar un lenguaje complicado.
Al hablar de navegación, no trates de reinventar la rueda. hazla simple, corta (ocho opciones o menos) y hazla utilizable.
3. Meta descripción
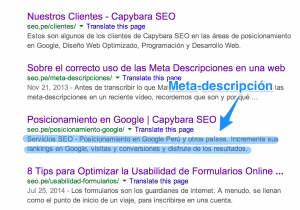
Aunque no estés familiarizado con el término, definitivamente sabes lo que es. Una meta descripción es el pequeño fragmento en la página de búsqueda que proporciona una vista general de lo que trata tu página web. Cada página en tu sitio web tendrá una meta descripción. Estas descripciones tienen 160 caracteres o menos.
La meta descripción es la oportunidad perfecta para persuadir a los visitantes de hacer clic en tu enlace. También es una manera de hacerte notar por tu palabra clave, porque Google escanea y resalta en tu meta descripción las palabras clave buscadas por el usuario.
Mantén en mente que no es necesario escribir una meta descripción para cada página en tu sitio web, sólo en las más importantes. Además, cada meta-descripción debe ser única, original y tener en promedio una extensión no mayor a 155 caracteres para que se visualice completamente en los resultados de búsqueda. Asegúrate de no duplicar tus meta descripciones en múltiples páginas. Si no has escrito una meta descripción, Google escribirá una por ti.
Con el reciente anuncio de Google de eliminar las imágenes de Authorship, la meta descripción es más importante que nunca.
4. Contenido
No puedo deshacerme de esa cansada frase sobre el contenido original, pero todos sabemos que el contenido está creciendo en importancia. Ya se fueron los días de los textos llenos e invisibles. Ahora, los robots son lo suficientemente inteligentes para saber lo que suena bien.
Los motores de búsqueda premian a las publicaciones más extensas. Si tienes un blog (algo que en Capybara SEO siempre recomendamos) es importante tomarse el tiempo de crear contenido que dará valor a tu sitio web. Si eres un diseñador más que un escritor, contrata a alguien que pueda ayudarte.
5. Imágenes Optimizadas
¿Alguna vez te has cruzado con un DCIM34292.jpg? Si, yo también. Cuando no te tomas tiempo de nombrar las imágenes, estás perdiendo SEO valioso. Piensa qué tan importante sería renombrar esa misma imagen de acuerdo con lo que es. Por ejemplo, diseño-web-maqueta.jpg. No sólo estás explicando de manera clara lo que muestra la imagen, estás maximizando tus palabras claves.
Otra forma importante de optimizar tus imágenes es incluyendo etiquetas Alt. Estas etiquetas aparecen en el navegador cuando la imágen no puede cargar. También aparece cuando pasas el mouse sobre la imagen.
6. URL Optimizadas
Hablando de guiones, asegúrate de optimizar tus URL con palabras clave entre guiones. Si una publicación de tu blog es sobre SEO para imágenes, tu URL debería ser: www.yoursite.com/seo-imagenes.
Mantén en mente cuáles son tus palabras clave objetivo y utilízalas en el título de tu publicación, así como en la URL de la publicación. Esta es otra forma de optimizar tu sitio para los motores de búsqueda.
Además, evita juntar todas las palabras y evita los guiones bajos (_). En su lugar, separa las palabras con guiones (-).
7. URL absolutos para enlaces internos
Esta práctica es simple pero poderosa. Hay dos tipos de enlaces:
– Absolutos: <a href=”www.yoursite.com”>
– Relativos: <a href=”/home.html”>
Si utilizas enlaces relativos, considera esto: los enlaces absolutos reducen la confusión y reduce el tiempo de respuesta del servidor.
8. Velocidad del sitio
Las investigaciones muestran que el 40% de los visitantes abandonan un sitio web que toma más de 3 segundos en cargar. Es lo mismo que te toma leer esta oración. Sé que quieres impresionar a los usuarios con tus diseños superiores, pero si casi de la mitad de los nuevos visitantes no se queda para verlos, ¿importa?
La velocidad lenta también impacta de manera negativa el SEO. Desde el 2010, Google ha admitido de forma explícita que la velocidad de carga es una de las maneras más importantes de determinar la ubicación de tu página. A pesar de que no estamos exactamente enterados sobre lo que los robots de los motores de búsqueda clasifican como rápido y lento, sí sabemos que es importante optimizar tu backend con una estructura del sitio lógica.
¿Cómo puedes saber rápidamente que puedes estar arruinando tu sitio web?

Bienvenido a Google Page Speed Insights. Tu mejor amigo para analizar la velocidad de carga de tu web.
Si nunca te has dado una vuelta por Google PageSpeed Insights, te puede hacer ver de manera humilde cuántas cosas has hecho mal. Esta herramienta puede ayudarte a identificar algunos problemas pero también puede sugerirte cómo arreglar tus áreas problemáticas.
Al considerar la velocidad del sitio, definitivamente considera comprimir las imágenes, almacenar contenido estático y compactar el código JavaScript. En conclusión, haz tu backend tan simple y compacto como sea posible.
9. Fragmentos enriquecidos (rich snippets)
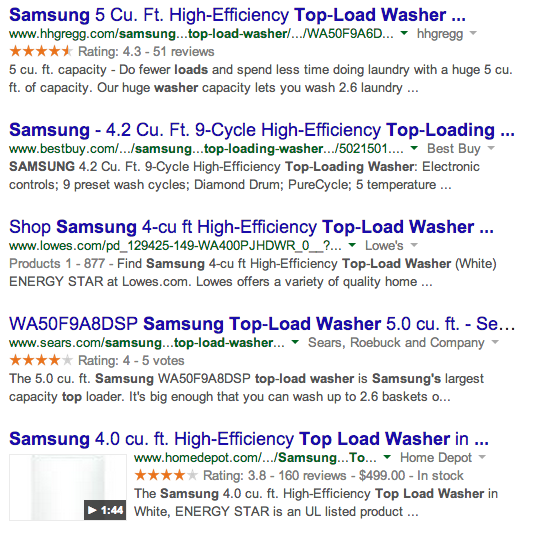
Similares a las meta descripciones, los fragmentos enriquecidos se muestran en la página de resultados de búsqueda y, generalmente, proporcionan información adicional acerca de ese resultado particular.
Al buscar «lavadoras de carga superior samsung» notarás que algunos sitios proporcionan calificaciones, cantidad de visitantes, precio e indican si el producto está en stock. Esta información se entrega al motor de búsqueda e incrementará tu tráfico de resultados orgánicos porque atrae la atención y, de manera instantánea, da valor a la persona que busca esa palabra clave.
Además de estos fragmentos, una opción emocionante es incluir imágenes o videos de los productos como parte de tu marketing en las páginas de resultados de los motores de búsqueda. Google está eliminando los avatares de autor pero (por ahora, al menos) aún puedes emplear marketing visual al animar tus meta descripciones con fragmentos enriquecidos.
Conoce más acerca de los fragmentos enriquecidos y la estructura de la información visitando la discusión de Google sobre este tema.
Algunas palabras sobre Parallax y SEO
Un tema sobre SEO y Diseño Web no estaría completo sin mencionar la tendencia de moda en la industria en la actualidad: Parallax. Así es, todos amamos el desplazamiento de parallax, es divertido tener un sitio web de una sola página. Parallax tiene tantos beneficios fantásticos. Es bello. Es perfecto para guiar a los visitantes a través de una serie de información cronológica. Es narración en su más bella expresión.
Sin embargo, el lado oscuro de los sitios web en parallax en la disolución de las palabras clave. Dado que todo está en una sola página, no tienes la oportunidad de pulir una palabra clave (o un grupo de ellas) para cada tema individual. Por el contrario, todo se enreda y los robots de búsqueda no saben qué es lo más importante.
Además, los enlaces externos sólo pueden enlazarte con tu URL principal. No pueden tener una gran cantidad de enlaces cuando tienes un sitio de web de una página.
Por supuesto, no podría dejarlos sin una solución a este dilema. En lugar de depender sólo de parallax en tu sitio web, asegúrate de tener múltiples páginas internas para información secundaria. Mantén la animación con parallax en tu página de inicio pero utiliza los enlaces tradicionales para páginas como Nosotros, Contactos y Portafolio.
Esperamos que estos tips te hayan sido de utilidad, amigo diseñador. Si se nos pasó alguno, o quieres dejar tu colaboración, ¡tienes los comentarios a tu disposición!