¿Cómo escribir Alt text correctamente?

Escribir el texto alternativo o Alt text es parte de las estrategias SEO y para las imágenes es el primer paso de la accesibilidad web. También es uno de los más difíciles de aplicar correctamente. La web está repleta de imágenes a las que les falta el texto alternativo, tienen uno incorrecto o pobre.
Al igual que muchas cosas en la accesibilidad web, determinar un texto alternativo apropiado y equivalente es a menudo una cuestión de interpretación personal. A través del uso de ejemplos, este artículo presentará nuestra experimentada interpretación del uso apropiado del texto alternativo.
Aspectos básicos sobre el texto alternativo o Alt text
El texto alternativo proporciona una opción textual al contenido no textual de las páginas web. Discutiremos el texto alternativo solo para imágenes, aunque los principios pueden aplicarse a los medios de comunicación, applets u otros contenidos web no textuales.
Consulta nuestra guía de optimización de imágenes para el SEO para mayor información sobre el uso de las imágenes para tu estrategia de contenidos.
El texto alternativo tiene varias funciones:
Este texto está diseñado para ser leído por los sistemas, lo que permite que el contenido y la función de la imagen sean accesibles a las personas con discapacidades visuales o cognitivas.
Se muestra en lugar de la imagen en los navegadores si el archivo de la imagen no está cargado o si el usuario ha elegido no ver las imágenes.
Proporciona un significado semántico y una descripción de las imágenes que pueden ser leídas por los motores de búsqueda o utilizadas para determinar el contenido de la imagen a partir del contexto de la página solamente.
El principio clave es que las computadoras y los programas lectores de pantalla no pueden analizar una imagen y determinar lo que ésta presenta. Los desarrolladores deben escribir un texto para las imágenes, de manera que los usuarios estén al tanto sobre el CONTENIDO y la FUNCIÓN que se presenta en las imágenes dentro del contenido de las páginas web.
El texto alternativo se puede presentar de dos maneras:
Dentro del atributo alt del elemento img.
Dentro del contexto o entorno de la propia imagen.
Esto significa que el atributo alt (a veces llamado etiqueta alt, aunque técnicamente es incorrecto) no es el único mecanismo para proporcionar el contenido y la función de la imagen.
Esta información también se puede proporcionar en texto adyacente a la imagen o dentro de la página que contiene la imagen. En algunos casos en los que el equivalente no puede presentarse sucintamente, se puede proporcionar un enlace o atributo longdesc que hace referencia a una página separada que contiene la descripción más larga.
Todas las imágenes deben tener el atributo alt:
Este es un requisito del estándar HTML (con tal vez algunas excepciones en HTML5). Las imágenes sin un atributo alt son probablemente inaccesibles. En algunos casos, a las imágenes se les puede dar un atributo alt vacío o nulo (por ejemplo, alt=»»»).
El contexto lo es todo
Cuando se determina el texto alternativo apropiado para las imágenes, el contexto lo es todo. El texto alternativo para una imagen puede ser muy diferente según el contexto y el entorno de la imagen misma.
Tomemos, por ejemplo, la siguiente imagen de George Washington (ejemplo 1):

Por su papel como Comandante en Jefe de las fuerzas norteamericanas en la Guerra de la Independencia y, más tarde, como primer presidente de los Estados Unidos, George Washington es a menudo llamado el “padre de la patria”.
¿Cuál sería el texto alternativo apropiado para nuestro primer ejemplo?
A. “Imagen de George Washington”
B. “George Washington, el primer presidente de los Estados Unidos”
C. Un atributo alt vacío (alt=»»») será suficiente.
D. “George Washington”
El primer paso para determinar cuál tipo de texto alternativo es adecuado consiste en decidir si la imagen presenta contenido o si la imagen tiene una función. En la mayoría de los casos, una imagen sólo tendrá una función si está contenida dentro de un enlace (o si es una zona activa en un mapa de imagen o un botón).
Determinar si la imagen presenta contenido y cuál es ese contenido puede ser mucho más difícil. Si el contenido que la imagen transmite se presenta dentro del texto en el contexto circundante de la imagen, entonces un atributo alt vacío puede ser suficiente.
En el ejemplo anterior, el contenido que presenta la imagen es para informar al usuario que se trata de George Washington. La imagen no tiene ninguna función porque no es un enlace y no se puede hacer clic en ella.
Reglas importantes para escribir el Alt text
Ser preciso y equivalente en la presentación del contenido y función de la imagen.
Ser conciso: significa que el contenido (si hay contenido) y la función (si hay una función) de la imagen deben presentarse tan sucintamente como sea apropiado. Típicamente no se necesitan más que unas pocas palabras, aunque rara vez una o dos oraciones cortas pueden ser apropiadas.
NO ser redundante ni proporcionar la misma información que se presenta en el texto dentro del contexto de la imagen.

NO utilizar las frases “imagen de…” o “gráfico de…” para describir la imagen. Por lo general, es evidente para el usuario que se trata de una imagen. Y si la imagen está transmitiendo contenido, normalmente no es necesario que el usuario sepa que es una imagen que está transmitiendo el contenido, a diferencia del texto. Si una imagen es una fotografía o una ilustración, etc., y este hecho se considera contenido importante, puede ser útil incluirlo en el texto alternativo.
Basado en estas reglas, la Opción D (alt= “George Washington”) es el mejor texto alternativo. La Opción A describe innecesariamente la figura con la palabra imagen.
La opción B proporciona información adicional que no se presenta directamente en la imagen y también es redundante con el contenido que se presenta más adelante en el texto.
La opción C (sin atributo alt) no es apropiada porque la imagen transmite contenido que no se presenta directamente en el contexto circundante. Aunque el texto que la rodea indica que se refiere a George Washington, los usuarios visuales pueden distinguirlo directamente del contenido de la imagen, por lo que, si la imagen transmite contenido, se le debe dar un texto alternativo.
Veamos el ejemplo número dos también con George Washington:
Por su papel como Comandante en Jefe de las fuerzas norteamericanas en la Guerra de la Independencia y, más tarde, como primer presidente de los Estados Unidos, George Washington es a menudo llamado el “padre de la patria”.

¿Cuál sería el texto alternativo apropiado para nuestro segundo ejemplo?
A. “Imagen de George Washington”.
B. Un atributo alt vacío (alt=»»») será suficiente.
C. Imagen.
D. La imagen no necesita alt text.
En este caso, el contenido de la imagen se presenta dentro del contenido circundante, por lo que la opción B (alt=»»») es la mejor opción. La opción A sería redundante. La opción C proporciona información inútil. La opción D (sin atributo alt) nunca es la correcta: cada imagen debe tener un atributo alt.
Tenemos un tercer ejemplo y usaremos nuevamente a George Washington:
¿Cuál sería el texto alternativo apropiado para nuestro tercer ejemplo?
A. Un atributo alt vacío (alt=»»») será suficiente.
B. “Entrada de Wikipedia para George Washington”.
C. “Leer más”.
D. “George Washington”.
En este caso, la imagen es un enlace así que tiene una función. Siempre que una imagen se encuentre dentro de un enlace, la función de la imagen debe presentarse en un texto alternativo que también se encuentre dentro del enlace.
Como se aprecia en el ejemplo, no hay texto adyacente dentro del enlace que describa la función, por lo que debe presentarse dentro del atributo alt. Como resultado, la opción D: «George Washington», es la mejor.
Mientras que las palabras “George Washington” en el atributo alt son redundantes con respecto al texto que se desplegará al hacer clic, en este caso la redundancia es necesaria para describir adecuadamente la función.
La opción A no es adecuada: una imagen que sea el único elemento dentro de un enlace siempre debe tener el texto alternativo o incluirlo como un atributo alt vacío. Esto se debe a que el programa lector de pantalla debe leer ALGO para identificar el enlace.
Los lectores de pantalla pueden leer el nombre del archivo de imagen o la URL de la página a la que se está enlazando, lo que puede ser o no de utilidad. Y recuerda, que el enlace puede ser leído fuera del contexto del texto que lo rodea, como cuando el usuario está navegando por enlaces dentro de la página.
La Opción B proporciona contenido que no está disponible únicamente a través de la imagen (es decir, no se pueden distinguir los enlaces de la imagen a Wikipedia con solo mirarla). La opción C no ofrece una descripción adecuada de la función, especialmente fuera de contexto. Todo este ejemplo sería mucho mejor colocando tanto la imagen como la leyenda del texto dentro de un enlace, de esta manera:
En este caso, tanto el contenido como la función del enlace y la imagen se presentan dentro del enlace, por lo que a la imagen se puede agregar alt=»»» para evitar cualquier redundancia.
Evita utilizar expresiones como “enlace a” y “haz clic” en el texto alternativo. Los programas lectores de pantalla identifican rápidamente los enlaces, al igual que los usuarios.
Ahora, veamos un cuarto ejemplo:

En esta pintura el artista Emanuel Leutze utiliza luz, color, forma, perspectiva, proporción y movimiento para crear la composición.
¿Cuál sería el texto alternativo apropiado para nuestro cuarto ejemplo?
A. “George Washington”.
B. “Pintura de George Washington”.
C. “Pintura de George Washington cruzando el río Delaware”.
D. “Una pintura clásica que demuestra el uso de luz y color para crear la composición”.
E. “Pintura de George Washington cruzando el río Delaware. Las olas envolventes rodean el bote donde el majestuoso George Washington espera salir de la tormenta y entrar en los rayos de luz que cruzan el río mientras dirige a sus desconfiados soldados a la batalla.”
Como se mencionó anteriormente, se debe determinar si el contenido de la imagen se presenta en el contexto. En este caso, no es así. La imagen no está dentro de un enlace, así que no tiene función.
Pero esta imagen involucra una revisión más minuciosa y la mejor respuesta puede no estar adecuadamente determinada por el contexto limitado que se nos ha dado. Sin embargo, veamos las posibles opciones.
La Opción A: “George Washington” probablemente no describe adecuadamente el contenido de la imagen. El hecho de que se trate de George Washington en el cuadro puede no ser necesariamente relevante en este contexto.
La Opción B: “Pintura de George Washington” puede ser adecuada, pero no proporciona mucho contenido adicional. Sin embargo, puede ser apropiado describir la imagen como una pintura, a diferencia de una fotografía u otro tipo de imagen.
La Opción C proporciona más información que puede ayudar al usuario a identificar el contenido en sí. Recuerda que el texto alternativo no es sólo para ciegos. Muchos usuarios videntes podrían identificar la pintura específica en cuestión dada esta descripción, mientras que “George Washington” por sí solo no sería lo suficientemente descriptivo.
La opción D puede ser apropiada si el propósito de la imagen es presentar una técnica artística específica y el contenido de la imagen en sí no es importante.
La Opción E también puede ser una alternativa apropiada para una evaluación detallada de la pintura, pero es demasiado larga para considerarse de utilidad. La información de este texto sería mejor incluirla en el contenido dentro de la página.
Como puedes ver, no hay una respuesta correcta. El mejor texto alternativo dependerá del contexto y del contenido previsto de la imagen.
Imágenes funcionales
Las imágenes se utilizan a menudo no sólo para proporcionar contenido, sino también para proporcionar funciones importantes, como la navegación.
Veamos en el ejemplo cinco, el uso del alt text en una imagen funcional:

La casilla que dice “products” es parte de la barra de navegación. ¿Cuál sería el texto alternativo apropiado para nuestro quinto ejemplo relacionado con las imágenes funcionales?
A. “Products”
B. “Enlace a ´products´”
C. Un atributo alt vacío (alt=»»») será suficiente.
En este caso, la opción A es la mejor. Proporciona tanto el contenido como la función de la imagen. La imagen muestra la palabra “Products” y también es un enlace a la página de productos del sitio.
La imagen será identificada dentro de un enlace, por lo que “Enlace a” no es necesario, haciendo de la opción B una mala elección. Debido a que la imagen es el único objeto dentro del enlace, el texto alternativo nulo nunca es apropiado. Cuando una imagen solo contiene texto, el texto que se está visualizando se puede utilizar normalmente como texto alternativo.
Veamos otro ejemplo:

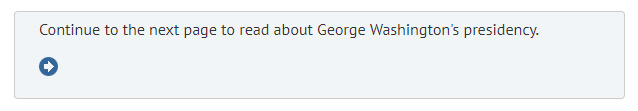
¿Cuál sería el texto alternativo apropiado para nuestro sexto ejemplo?
A. “Siguiente”.
B. “Página siguiente”.
C. “Presidencia de George Washington”.
D. “Continuar hacia la presidencia de George Washington”.
Con este ejemplo no tenemos clara la mejor respuesta. De hecho, cualquier opción podría funcionar bien. La opción A y la B serían adecuadas para la mayoría de los casos, mientras el usuario conozca que hay múltiples páginas en el artículo.
La opción C muestra claramente la función del enlace pero no indica que el enlace tiene continuidad en las siguientes páginas.
La opción D es la mejor solución porque presenta la función del enlace y aclara que continúa en una serie de páginas.
Como se ha dicho anteriormente, la determinación del texto alternativo más apropiado depende de la interpretación personal basada en el contexto más amplio de la imagen en cuestión. Una descripción de esta imagen («flecha») no sería apropiada. Quizás una mejor solución sería tener el texto «Next Page» o similar junto a la imagen y dentro del enlace, en cuyo caso, la imagen podría tener un texto alternativo nulo.
Veamos el siguiente ejemplo sobre las imágenes funcionales, nuestro ejemplo número 7 es:

¿Cuál sería el texto alternativo apropiado para nuestro séptimo ejemplo?
A. Formulario de solicitud de empleo.
B. Archivo PDF.
C. Icono PDF.
D. El contenido de la imagen está presente en el contexto, así que un atributo alt vacío (alt=»»») será suficiente.
En este caso, debido a que la imagen proporciona información adicional sobre la función del enlace, es importante que esté dentro del propio enlace y que se lea con él. Esto es vital porque a menudo se accede a los enlaces fuera de contexto desde su entorno.
La opción A “Formulario de solicitud de empleo” es redundante con el texto del contexto así que no es la mejor opción.
La opción B es la mejor elección (aunque solo PDF funcionaria bien, sería suficiente) porque presenta con claridad el contenido que muestra la imagen (que es un PDF).
La función “Descargar el formulario de solicitud de empleo” está presente en el texto del link asi que no es necesario incluirlo en el texto alternativo.
La opción C (icono PDF) describe la imagen en si misma así que no es apropiada en este contexto. En otro contexto sería importante que el usuario conozca que la imagen es un icono.
La opción D: atributo alt vacío no brinda la información importante que representa la imagen.
Es importante señalar aquí que, si el propio icono fuera el enlace al documento, el texto alternativo debería proporcionar una opción completa para el contenido y la función de la combinación de enlace e imagen. Algo así como, “Descargar la solicitud de empleo en formato PDF”.
El “formato PDF” en sí mismo no sería suficiente, especialmente si hay múltiples documentos, todos ellos con enlaces de esta naturaleza. En ese caso, el usuario o lector de pantalla que esté navegando por los enlaces de una página escucharía, “Formato PDF, formato PDF, formato PDF…”
Como regla general, si la misma imagen se utiliza varias veces en una página para enlazar a diferentes lugares, el texto alternativo dentro del enlace debe identificar las diferencias.
Imágenes decorativas
Las imágenes decorativas no presentan contenido importante, se utilizan con fines de diseño o no informativos, además tampoco aparecen dentro de un enlace. En casi todos los casos, el espaciador y las imágenes decorativas deben tener un texto alternativo nulo (alt=»»»).
Veamos el siguiente ejemplo:

¿Cuál sería el texto alternativo apropiado para nuestro ejemplo de imágenes decorativas?
A. “Línea decorativa”
B. “Inicio del pie de página”
C. “Separador”
D. Un atributo alt vacío (alt=»»») será suficiente
Debido a que la imagen no transmite contenido y no está dentro de un enlace, la opción D es la más apropiada. Una descripción de la imagen no es adecuada.
Queremos presentar otro ejemplo para imágenes decorativas:

Nuestro negocio promete el mejor servicio que encontrarás en el planeta. Nuestro equipo está capacitado profesionalmente para ofrecer un excelente servicio al cliente durante todo el proceso de negociación del contrato.
La satisfacción del cliente es nuestra máxima prioridad y está garantizada, o le devolvemos su dinero.
¿Cuál sería el texto alternativo apropiado para nuestro ejemplo de imágenes decorativas?
A. Apretón de mano.
B. Hombres de negocios se dan un apretón de manos para concluir un contrato.
C. Un atributo alt vacío (alt=»»») será suficiente.
D. Garantizamos servicios profesionales.
Al analizar este ejemplo, determinamos si la imagen presenta un contenido importante. En este caso, se concluyó que no. En la práctica actual en la web, a muchas de estas imágenes se les da un texto alternativo descriptivo, aunque las imágenes no parecen proporcionar un contenido útil.
La opción C (alt=»»») sería probablemente la más apropiada en este caso porque la imagen no transmite un contenido relevante o importante.
Las opciones A y B son descripciones de la imagen, pero no transmiten un equivalente de lo que la propia imagen está transmitiendo, que en este caso no es nada, o quizás sólo un estado de ánimo o un sentimiento emotivo. En otras palabras, la imagen es principalmente decorativa.
La Opción D claramente no es correcta, aunque vale la pena señalar que a menudo se inyecta información adicional en el texto alternativo para proporcionar información extra o palabras clave adicionales a los motores de búsqueda. Tales prácticas no son un uso apropiado del texto alternativo.
Nota: Para determinar el texto alternativo, en muchos casos podrías preguntarte “si no uso esta imagen, ¿qué coloco en su lugar?”.
Imágenes avanzadas
Hay algunos casos en los que puede resultar más difícil determinar un texto alternativo. Con todas las imágenes, las pruebas de usuario, las pruebas en lectores de pantalla y navegadores de sólo texto pueden ayudarte a determinar el método más apropiado para implementar texto alternativo.
Imágenes de botones
Las imágenes de botones deben tener un texto alternativo para describir la función del botón. Las imágenes de botones a menudo se utilizan para brindar una versión atractiva o más pequeña que la forma estándar del botón.
El texto alternativo tiene que describir qué hará el botón cuando se seleccione, como “buscar”, “enviar”, “registrar”, “efectuar la compra”, etc., por ejemplo <input type=»image» alt=»Submit Search»> puede ser un texto alternativo adecuado para una imagen de botón de búsqueda.
Mapas de imagen
Cuando se utilizan mapas de imágenes del lado del cliente, la imagen principal debe tener un atributo alt. El atributo alt debe presentar cualquier contenido que se presente con la imagen, pero que no se encuentre en las zonas activas del mapa.
Por ejemplo, si tienes un mapa del Estado de Nueva York que tiene puntos de acceso o hotspots para cada región, la imagen puede tener un atributo alt de valor como “Regions of New York”. Si la imagen principal no transmite contenido, sino que es principalmente un contenedor para los puntos de acceso (por ejemplo, una barra de navegación), entonces alt=»» es apropiado.
Cada punto de acceso del mapa de imagen (elemento de área) debe tener un atributo alt equivalente. Debido a que los puntos de acceso son clickeables, cada uno debe tener un texto alternativo que describa la función de ese punto.
Debido a que los hotspots para los mapas de imágenes del lado del servidor no pueden tener texto alternativo y debido a que no son accesibles desde el teclado, no deben ser usados.
Imágenes grandes cortadas
A veces las imágenes grandes se cortan en múltiples imágenes en un sitio web con fines de diseño. Cuando varias imágenes juntas transmiten contenido, entonces ese contenido debe ser presentado al usuario. Típicamente, esto se hace proporcionando el texto alternativo en el atributo alt del fragmento de la imagen más grande o más prominente.
No es apropiado repetir el texto alternativo innecesariamente, romper el texto alternativo a través de múltiples atributos alt de la imagen, o no proporcionar ninguna alternativa en absoluto.
Si un fragmento de imagen está dentro de un enlace, se debe proporcionar un texto alternativo que describa la función del enlace en el atributo alt, en el atributo alt de otra imagen dentro del mismo enlace o en el texto dentro del mismo enlace. Cada enlace debe contener un texto funcional que describa la función de los enlaces.
Imágenes de fondo
No es posible añadir texto alternativo directamente a CSS u otras imágenes de fondo. Las imágenes que transmiten contenido generalmente no deben colocarse en fondos de página o de elementos.
Sin embargo, las imágenes de fondo se pueden utilizar para imágenes decorativas, eliminando así la imagen del flujo de contenido de la página y eliminando la necesidad de un atributo alt vacío.
A veces se utilizan sprites de imágenes u otras imágenes de fondo para presentar el contenido. Aunque en general deben evitarse, si se utilizan, cualquier contenido transmitido a través de la imagen de fondo debe ser accesible dentro del marco de la página.
Si la imagen del icono PDF del ejemplo anterior se presentará a través de una imagen de fondo CSS, podría utilizar una técnica de sustitución de texto para presentar el contenido dentro del enlace:
<a href=»application.pdf»>Download the Employment Application<span class=»pdficon»> (PDF)</span></a>
Logotipos
Es común tener los logotipos enlazados a la página de inicio. Como es una práctica común, el texto alternativo se debería hacer con el nombre de la compañía, por ejemplo: (alt=»Acme Company). No es necesario identificar el logotipo como tal (alt=»Acme Company Logo»).
El contenido y la función no es “logo”, los desarrolladores identifican la imagen del logotipo como página de inicio: (alt=»Acme Company home page), aunque si la imagen se encuentra al principio de la página y el texto alternativo es apropiado, esta información adicional no debería ser necesaria.
Imágenes complejas
Cuando se realiza el equivalente de un texto alternativo para una imagen compleja como una tabla, un gráfico o un mapa, el atributo alt no se puede limitar a una expresión sucinta (quizás un par de oraciones amplias), así que la información adicional debe agregarse en otra parte.
El contenido alternativo puede presentarse a menudo en el contexto de la página, como en una tabla de datos adyacente. El texto alternativo también se puede proporcionar enlazando a una página web separada que proporciona la descripción más larga de la imagen compleja. El enlace puede ser adyacente a la imagen o la propia imagen puede estar vinculada a la página de descripción larga. El texto alternativo de la imagen debe describir el contenido general de la imagen.
Por ejemplo: <img src=»sales.jpg» alt=»Line chart of annual sales data»><br>
<a href=»salesdata.htm»>View sales data</a>
Figuras y los subtítulos para las figuras (figcaption)
HTML5 introduce el elemento de la figura, adicionalmente incluye la opción para los subtítulos de las figuras o figcaption. Esta funcionalidad es autónoma y se suele referenciar como una sola unidad desde el flujo principal del documento. Una figura se puede alejar del flujo principal del documento sin afectar el significado del documento.
La figura y el figcaption permiten la asociación semántica entre una figura y el subtítulo de la figura. El figcaption puede brindar un resumen o información adicional sobre la figura y relacionar la figura con el documento que la contiene. Sin embargo, cualquier imagen dentro de una figura debe tener un atributo alt que presente el texto alternativo de la imagen a través del figcaption.
Reflexiones finales:
A pesar de ser el mayor problema que afecta a la accesibilidad web, todavía existen métodos divergentes e incorrectos para implementar textos alternativos. Siguiendo los principios básicos aquí descritos, los desarrolladores web pueden hacer que su contenido sea más accesible para las personas con discapacidades.
Añadir texto alternativo a las imágenes es uno de los principios de accesibilidad más fáciles de aprender y uno de los más difíciles de dominar.
Se puede proporcionar texto alternativo en el atributo alt o en el contexto circundante de la imagen.
Cada imagen debe tener un atributo alt.
El texto alternativo debería:
Presentar el CONTENIDO y la FUNCIÓN de la imagen.
Ser breve.
El texto alternativo no debería:
Ser redundante (ser igual que el texto adyacente o el texto del cuerpo).
Utilizar las frases “imagen de…” o “gráfico de…”.
El texto alternativo apropiado depende en gran medida del contexto de la imagen.
El texto alternativo de una imagen funcional (por ejemplo, una imagen dentro de un enlace) debe describir la función, así como el contenido.
Las imágenes decorativas necesitan un atributo alt, pero debería ser nulo (alt=»»»).
La accesibilidad de la web en general aumentaría si el texto alternativo se proporcionará y aplicará correctamente.
Fuente: https://webaim.org/techniques/alttext/
Si crees que escribir el Alt text o texto alternativo es demasiado complicado, contacta a CAPYBARA SEO, podemos ayudarte con tu estrategia de marketing de contenidos y así para evitarte las complicaciones del alt tex, contáctanos y gustosamente te ayudaremos.