Alt text: cómo optimizar tus imágenes para el SEO

El alt text (texto alternativo) describe una imagen en una página web. Se ubica en el código HTML y no suele ser visible en la misma página. Pero, ¿por qué es tan importante? ¿Y cómo optimizar imágenes para tu web puede mejorar tu estrategia de posicionamiento orgánico y la experiencia de usuario? En el siguiente artículo, ¡resolvemos estas y otras interrogantes!
¿Por qué es importante el alt text?
El alt text es necesario debido a cuatro razones principales:
1. Mejora la accesibilidad
Existen millones de personas con discapacidad visual y muchas utilizan lectores de pantalla para consumir contenido en línea. Estos convierten el contenido en pantalla, incluyendo imágenes y audio.
Las imágenes sin alt text causan problemas para los lectores de pantalla porque no hay forma de comunicar el contenido de la imagen al usuario. Por lo general, omiten estas imágenes o, peor aún, leen los nombres de archivo largos y poco útiles.
2. Mejora la pertinencia temática
Google mira las palabras en una página para entender de qué trata. Por ejemplo, si la página menciona poodles, labradores y retrievers, entonces Google sabe que se trata de razas de perros.
¿Pero cómo se relaciona esto con las imágenes? A veces el contexto se obtiene únicamente a partir de imágenes que Google no puede leer. Si bien Google puede estar seguro de que estas son imágenes de perros sin texto alternativo, la raza específica puede ser menos obvia, y es allí donde entra el alt text. El texto alternativo revela contenido importante a Google.
3. Puede ayudarte a posicionar en Google Imágenes
Google Imágenes es el segundo motor de búsqueda más grande del mundo. Es responsable del 20.45% de todas las búsquedas en línea, poniéndolo por delante de YouTube, Bing y otros motores de búsqueda. Esto significa que hay una oportunidad de conseguir tráfico por Google Imágenes.
Al respecto, John Mueller, en su cuenta de Twitter, afirma que el alt text es una parte importante de la optimización para Google Imágenes: «El alt text es sumamente útil para Google Imágenes si quieres que tus imágenes posicionen allí. Incluso si utilizas la carga diferida, sabes qué imagen se cargará; por ello, incluye información lo más pronto posible».
Te puede interesar: Guía de optimización de imágenes para el SEO
4. Sirve como texto de anclaje para los enlaces de imágenes
El anchor text o texto de anclaje se refiere a las palabras que enlazan una página web a otra. Google lo emplea para entender más sobre la página web y de lo que trata. Pero, no todos los enlaces son textos, algunos son imágenes.
Al respecto, Google señala lo siguiente: «Si decides usar una imagen como enlace, colocar su texto alternativo permite a Google entender más acerca de la página que estás enlazando. Imagina que estás escribiendo un texto de anclaje para un enlace de texto».
¿Cómo añadir alt text a las imágenes?
Simplemente, añade un atributo alt a la etiqueta <img> en el código HTML.
Imagen con etiqueta alt:
<img src=“pie.jpg” alt=“pie de manzana”>
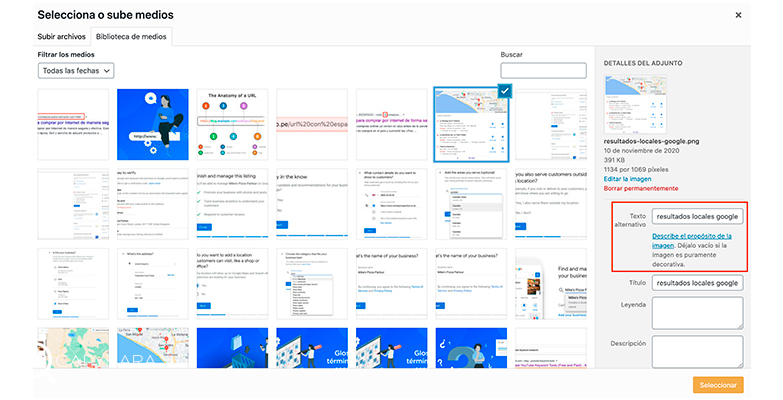
Si estás usando un sistema de gestión de contenidos moderno, debería ser posible añadir un texto alternativo sin tener que ahondar en el código HTML. Por ejemplo, en WordPress, hay un campo para el alt text cuando añades una imagen a una página o publicación:

¿Deberías añadir alt text a todas las imágenes?
No, este es un error común. Si colocas una imagen con fines decorativos y no contiene información importante, entonces no hay necesidad de añadir texto alternativo. Por ejemplo, algunos sitios web tienen íconos para separar el contenido.

Estos están ahí solo para hacer lucir la página amigable, por lo que no deberías agregar alt text. Hacerlo solo molestará a los visitantes con lectores de pantalla y no aportará ningún «valor SEO» a la página. Lo mismo ocurre con las imágenes genéricas o de stock como esta:

Tener un alt text que diga «hombre pescando» no es útil para los lectores con discapacidad visual porque es información que no necesitan saber. Sería mejor que el lector de pantalla lo ignorara por completo.
Pero, aquí debemos resaltar un punto importante. Si una imagen no requiere un alt text, lo mejor sería añadir un atributo alt vacío. Esto se debe a que algunos lectores de pantalla leen los nombres de archivo a falta de un atributo alt, mientras que la mayoría omitirá aquellos que tengan uno vacío.
Así se ve:
<img src="spacer.gif" alt="">
¿Cómo escribir un buen alt text?
Escribir un alt text no es nada complicado. Sigue estas cinco buenas prácticas y no tendrás problemas:
- Sé conciso. Un alt text largo resulta molesto para aquellos que utilizan lectores de pantalla. Usa el menor número de palabras posible (emplea el atributo longdesc si es necesaria una descripción larga).
- Sé preciso. Enfócate en describir la imagen.
- Evita usar muchas palabras clave. Este no es un lugar para incluir palabras clave demás.
- Evita indicar que es una imagen. No hay necesidad de incluir «imagen de…» o «foto de…» en la descripción. Tanto Google como los lectores de pantalla pueden averiguarlo por sí mismos.
- Evita la redundancia. No repitas información que ya existe dentro del contexto de la imagen. Por ejemplo, si tienes una foto de Steve Jobs y el texto justo debajo de la imagen dice «Steve Jobs», no hay necesidad de añadir esta descripción en la etiqueta alt. Google debería entender que el pie de foto es efectivamente el alt text.
Asimismo, recuerda añadir alt text a los botones del formulario. De lo contrario, los lectores de pantalla podrían omitirlos y algunos visitantes no podrán interactuar con tu página web.
Ejemplos de alt text buenos y malos
Asegúrate de entender lo que funciona y lo que no con algunos ejemplos:

Malo:
<img src=“cheesecake.png” alt=“foto de cheesecake”>
Aceptable:
<img src=“cheesecake.png” alt=“cheesecake”>
Bueno:
<img src=“cheesecake.png” alt=“cheesecake de fresa”>
Mejor:
<img src=“cheesecake.png” alt=“cheesecake de fresa sobre plato”>

Malo:
<img src=“steve-jobs.png” alt=“steve jobs apple iphone ipad mac”>
Aceptable:
<img src=“steve-jobs.png” alt=“steve jobs”>
Bueno:
<img src=“steve-jobs.png” alt=“fundador de apple, steve jobs”>
Mejor:
<img src=“steve-jobs.png” alt=“fundador de apple, steve jobs, sosteniendo iphone 4”>

Malo:
<img src=“amp.png” alt=“image4">
Aceptable:
<img src=“amp.png” alt=“amplificador anaranjado>
Bueno:
<img src=“amp.png” alt=“amplificador anaranjado de 30 watts”>
Mejor:
<img src=“amp.png” alt=“amplificador anaranjado AD30HTC de 30 watts”>
Nota la inclusión del número de modelo en el último ejemplo. Esta es una buena práctica, sobre todo para imágenes en páginas de productos de comercio electrónico.
Hasta aquí, te hemos brindado algunos tips para optimizar tus imágenes para Google. Optimizar el alt text es importante, pero no es el aspecto fundamental del SEO para imágenes. También, debes optimizar los nombres de archivo, incluir imágenes que se adapten al contexto, considerar la carga diferida y mucho más.
Texto traducido y adaptado de Alt Text for SEO: How to Optimize Your Images
Contáctanos si estás interesado en posicionarte orgánicamente en Google. En Capybara SEO podemos ayudarte con diferentes estrategias y herramientas.




