La Guía SEO definitiva para Desarrolladores Web

Trabajar con estrategias de posicionamiento en buscadores para un sitio web que no ha previsto la optimización SEO es una tarea pesada para los desarrolladores. Pero ¿qué aspectos se deben tener en cuenta para implementarla correctamente?
Lo primero que se debe aclarar es que no todos los desarrolladores web hacen SEO. Su trabajo es garantizar que los sitios web funcionen bien en los motores de búsquedas usando tres elementos: viabilidad, visibilidad y flexibilidad.
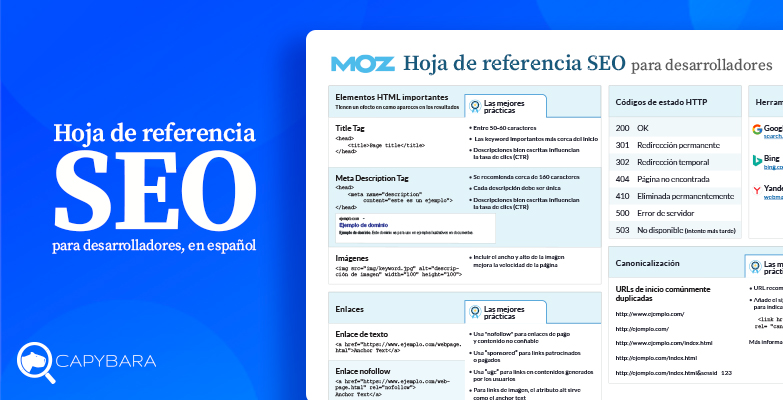
En Capybara SEO consideramos conveniente traducir la “Guía SEO para desarrolladores web”, publicada originalmente en inglés por IAN LURIE ya que creemos que es muy completa y será de utilidad para quienes trabajan con posicionamiento en Internet.
¿Qué es un desarrollador web?

Para los propósitos de este artículo, un desarrollador es la persona encargada de conectar un sitio con una base de datos, construir páginas usando el diseño provisto y hacer todo el trabajo que esas dos tareas requieren. Es importante resaltar que un desarrollador no diseña ni escribe contenido.
Guía SEO para desarrolladores web
Estas recomendaciones prácticas te ayudarán a implementar los fundamentos de viabilidad, visibilidad y flexibilidad en cualquier sitio web que desee mejorar su posición en los motores de búsqueda.
I. Viabilidad
Este concepto hace referencia a las acciones que se hacen en el servidor y en la configuración temprana del software, de manera que se pueda preparar un sitio web para la estrategia SEO. Entre las tareas de viabilidad se encuentran:
1. Generar y almacenar los registros HTTP del servidor
Los registros del servidor son una fuente esencial para el SEO. El análisis de los archivos de registro puede revelar todo tipo de comportamientos astutos de los rastreadores. Cada servidor web del planeta tiene, al menos el 99%, algún tipo de archivo de registro HTTP.
La mayoría de estos servidores están configurados correctamente desde el primer momento, pero por si acaso, asegúrate de que los archivos de registro incluyan:
- El dominio y la URL de referencia, la fecha, la hora, el código de respuesta, el agente de usuario, el recurso solicitado, el tamaño del archivo y el tipo de solicitud.
- La dirección IP.
- Errores relevantes.
También presta atención a los siguientes aspectos:
- Que el servidor no elimine los archivos de registro:
En algún momento, alguien tendrá que hacer un análisis anual. Si el servidor limpia los archivos de registro periódicamente, la persona que hará el análisis no podrá trabajar. Si los informes de los archivos son gigantescos, el equipo de SEO debería pagar una cuenta de almacenamiento en la plataforma Amazon Glacier.
- Que los registros se recuperen con facilidad:
Es comprensible que no quieras que tus archivos SEO estén en movimiento por el servidor, no obstante debes hacerlos accesibles tanto para ti como para el resto del equipo de desarrollo. Recuerda que recuperar los registros HTTP te ahorrará tiempo en el futuro y garantiza que tu reemplazo, de darse el caso, pueda encontrarlos. ¡Debes amar, conservar y compartir los archivos de registro!
2. ¡No enciendas la funcionalidad de analítica web o Analytics, configúrala!
¿Por qué muchas personas piensan en la parte de analítica como un simple interruptor de luz? Copiar y pegar el archivo JavaScript, alejarse y ¡listo, se obtienen los datos! Sin embargo, esto no ocurre así. Antes de agregar el archivo JavaScript, debes configurar la herramienta de analítica, sin importar cual sea: Google, Adobe, entre otras.
Así mismo, debes garantizar que esta pueda:
- Rastrear las búsquedas on-site:
Las personas usan esa pequeña lupa ubicada en la barra de navegación de tu sitio. Los equipos de SEO (y UX) pueden aprender mucho revisando los datos de las consultas en el sitio. Guárdalos ahora y evita inconvenientes luego.
- Rastrear a través de dominios y subdominios:
Si tu empresa utiliza varios dominios o divide el contenido entre subdominios y persigue a los usuarios a través de todas esas propiedades, debes estudiar detenidamente con el equipo de SEO cómo el tráfico orgánico fluye de un sitio a otro.
- Filtrar por IP:
Con esta funcionalidad puedes excluir usuarios de tu compañía, de la competencia o al vecino molesto que te solicita empleo de manera recurrente. El filtro de IP es una herramienta útil para la estrategia SEO.
- Rastrear las eventualidades on-site:
El sistema de analítica web debe estar preparado para rastrear y reconocer cualquier irregularidad.
¿Todos estos son aspectos de SEO? No necesariamente, pero sí son útiles para el equipo que trabaja con esa estrategia ¿Es parte del trabajo del desarrollador? Tal vez no, pero estás en el equipo de desarrollo. Entonces al estar allí debes manejar desde los datos analíticos hasta las averías de la impresora, ya que cuando no puedan encontrar los datos que necesitan, el equipo de SEO terminará llamándote.
3. Considera los robots.txt

Toma en cuenta que:
- Los robots.txt le dicen a los bots que no rastreen una URL o página, aunque la página podría permanecer en el índice de búsqueda si fue rastreada previamente (según nuestra experiencia).
- Los robots.txt noindex probablemente no funcionarán más.
- La etiqueta meta robots le dice a los bots que no indexen una página o que no sigan los enlaces de esa página. El bot tiene que rastrear la página para encontrar la etiqueta.
- Por favor, cuando lances el sitio recuerda remover las etiquetas meta de los robots de rechazo y noindex.
4. Establece los códigos correctos de respuestas
- 200: todo está bien y el recurso existe.
- 301: el recurso solicitado ya no existe.
- 302: el recurso solicitado ya no está disponible, pero podría regresar.
- 40x: el recurso solicitado no se puede encontrar.
- 50x: nada está funcionando y es complicado resolver el problema.
Algunos servidores utilizan respuestas con códigos 200 y 30x para los recursos desaparecidos, pero debes cambiarlos. Sin embargo, hay algo peor, algunos sistemas de gestión de contenidos o CMS y softwares de carritos de compras vienen configurados para brindar una respuesta con código 200 para enlaces rotos y recursos desaparecidos.
Es decir, el navegador web visitante intenta cargar una página que falta, pero en lugar de mostrar una respuesta 404, el servidor entrega la respuesta 200 y mantiene al visitante en la página.
Esta página muestra un mensaje de “página no encontrada”. Los rastreadores entonces indexan cada instancia de ese mensaje, creando una duplicación masiva y se convierte en un problema de canonicalización, pero que comienza como un problema de código de respuesta.
Google dice que eventualmente averiguará si querías usar un 302 o un 301. La palabra clave de esta suposición es “eventualmente”, así que ¡no esperes a Google, hazlo bien desde el principio!
5. Configura las cabeceras o headers
No juzgues las ventajas o desventajas de esta funcionalidad. Planifica con antelación esta tarea y haz la configuración antes de lanzar el sitio web:
- Última modificación
- Etiquetas rel canonical
- Etiquetas hreflang
- Etiquetas X-Robots
6. Otros elementos aleatorios

Revísalos ahora para que no tengas que regresar a esta sección luego:
- Opta por un servidor que trabaje con disco duro de estado sólido
Coloca tu sitio web en un servidor con unidades de estado sólido (SSD’s) ya que la lectura y la escritura es más rápida. Un servidor más rápido significa un sitio más rápido, lo que hace que el posicionamiento sea más fácil.
- Considera el uso de servidores virtuales:
Recuerda que poner tu sitio en un servidor con otros 900 sitios implica algunos riesgos y no nos referimos a las IP compartidas o la reputación de búsqueda, sino a lo que ocurre cuando alguien crea un bucle interminable y bloquean tu sitio.
Aspectos finales sobre la viabilidad
La viabilidad del servidor combate los bloqueos potenciales garantizando que el equipo de SEO también podrá trabajar sin inconvenientes.
II. Visibilidad
En esta característica es que todos piensan en términos de desarrollo SEO. ¿Cómo se construye un sitio web que impacte la habilidad de los motores de búsquedas para encontrar, rastrear e indexar contenido? La visibilidad se trata del software y cómo construyes el sitio afecta el desempeño del software.
1. Haz la canonicalización de manera adecuada
Cada recurso en tu página web debe tener una única dirección válida. Es decir una sola dirección para cada página y cada imagen.
Los problemas de canonicalización ocasionan contenido duplicado que, a su vez, desperdician el presupuesto, reducen la autoridad y perjudican la relevancia. Si tienes dudas de esta afirmación, lee las siguientes recomendaciones de Google para evitar el 90% de los problemas relacionados con la canonicalización:
- La página de inicio debe tener una sola URL
Si tu dominio es “www.foo.com”, tu pagina de inicio debe ser “www.foo.com”. Evita los siguientes tipos de URL:
- www.foo.com/index.html
- www.foo.com/default.aspx
- www.foo.com/index.php
Estas URL son una canonicalización equivocada del sitio así que debes garantizar que todos los links que lleven a la página de inicio tengan la canonicalización correcta. No dependas del rel= canonical o del redireccionamiento 301 para resolver esto.
- El sitio web debe tener una sola página inicial
Asegúrate de que el enlace que lleva a la primera página del túnel de paginación siempre sea un link hacia una URL sin etiqueta. Por ejemplo, si tienes un contenido que inicia con /tag/foo.html, tienes que garantizar que al hacer clic en el 1 durante la paginación, el enlace te lleve a /tag/foo.html y no a una URL como esta: not /tag/foo.html?page=1.
- Evitar el uso de enlaces relativos codificados
Este tipo de código, por ejemplo: <a href=‘~’> solo crea URL infinitas y expandibles. Si evitas la codificación no te convertirás en el hazmerreír en una presentación sobre SEO.
- No usar atributos de consulta para Analytics
No utilices los atributos de consulta para etiquetar y rastrear la navegación. Digamos que tienes tres enlaces distintos para /foo.html. Entonces, decides rastrear en cual recibe más clics, para ello resulta tentador colocar un atributo ?loc=value para cada link, de esta manera podrás ver en el reporte ese atributo y determinar cuál enlace es el favorito.
Sin embargo, no tienes que hacerlo de esta manera, puedes usar una herramienta como Hotjar para rastrear los clics. Este tipo de herramientas registran donde las personas hacen clic, luego genera un scroll de los clics y un mapa de calor de tu página web.
Si es absolutamente necesario usar etiquetas en la configuración de tu analítica, entonces usa el atributo numeral: #, en vez de utilizar el signo de interrogación. Los rastreadores web ignoran todo lo que se coloca después del atributo #.
¿Qué debes hacer?
Así no tengas errores de canonicalización, asegurate de:
- Establecer el dominio preferido en Google Search Console y Bing Webmaster Tools.
- Definir la “etiqueta/ categoría” rel=canonical para todas las páginas.
- Configurar el enlace de cabecera HTTP canónica.
Arreglos rápidos
Mejor que arreglar la canonicalización es hacerlo bien desde el principio. Por esta razón debes construir el sitio para tener una sola dirección para cada página.
Si no puedes hacerlo, usa estas estrategias:
- La etiqueta rel=canonical indica a los motores de búsqueda cual es la página preferida. No arregla los problemas de rastreo, pero ayuda en algo, así que asegúrate de usarla bien.
- Usa la herramienta de parámetros de URL en Google Search Console para filtrar los que causan duplicación, aunque debes ser cuidadoso al usar la herramienta para evitar cometer errores.
Haz la canonicalización bien desde el principio
Por favor evita hacer estas cosas:
- Usar robots.txt o meta robots para ocultar el contenido duplicado. Esto arruina completamente la estructura de enlaces del sitio, no oculta el contenido y sacrificas autoridad.
- Señalar la etiqueta rel=canonical para cada duplicado en las diferentes páginas de destino.
- Usar Google Search Console y Bing Webmaster Tools para remover las URL de las páginas duplicadas.
¡En pocas palabras, es mejor hacer bien la canonicalización desde el principio!
2. Presta atención al desempeño
El desempeño se ha tratado en diferentes artículos en Internet pero hoy lo presentamos de una manera breve: la velocidad de la página es una actualización fácil que ofrece múltiples beneficios. Tiempos de carga más rápidos garantizan mejores posiciones, tasas de conversiones más altas y mejor experiencia del usuario.
Utiliza la herramienta Lighthouse para probar varias páginas. El repositorio de Lighthouse tiene todo lo que necesitas.
La herramienta no es perfecta, pero es útil para crear una lista de verificación para la optimización. También comprueba la accesibilidad en un buen 2 en 1. Haz todas las acciones e independientemente de los resultados de las pruebas:
- Si está permitido usa HTTP/2 ya que ofrece múltiples beneficios para el desempeño.
- Utiliza librerías, no es necesario utilizar los servicios de Google.
- A menos que estés viendo la cobertura de código, puedes recortar y pegar los archivos incluidos en las librerías y trabajar desde allí.
- Comprime las imágenes y enseña a tu equipo cómo hacerlo utilizando herramientas como Squoosh. Tu equipo aprenderá y recordará cómo usar las herramientas en cuestión de días. Después de la capacitación, supervisa con regularidad si las imágenes están comprimidas o usa una herramienta como Gulp para comprimir los archivos automáticamente antes de cargarlos.
- Posterga el bloqueo del CSS y JavaScript.
También puedes considerar la instalación de módulos de velocidad para la página. Sin embargo, hay desarrolladores que nunca harían esto porque no quieren que el software de Google se ejecute directamente en sus servidores. Sin embargo, estos módulos hacen el trabajo por ti y al final es tu decisión.
Algunos otros consejos rápidos incluyen:
Scripts de terceros
Las posibilidades de que alguien más añada Scripts de terceros y funcionalidades para mejorar el desempeño están allí. Una buena forma de comenzar es:
- Posponer la carga de los Scripts de terceros cada vez que puedas.
- Solicitar al proveedor de servicio la versión comprimida del Script.
- Usar versiones de CDN cada vez que sea posible. Por ejemplo, podrías usar la versión CDN de Google enfocada en jquery.
Usar DNS Prefetch
Si estás cargando archivos de un sitio aparte, considera usar una DNS Prefetch. Para ello debes ver y manipular con anticipación la DNS: <link rel=»dns-prefetch» href=»//foo.com» />, asi reduces la búsqueda.
Usar Prefetch

Encuentra los recursos más populares en tu sitio y usa “Prefetch” (no debe confundirse con el DNS Prefetch mencionado anteriormente). Esta herramienta carga el activo cuando el navegador está inactivo, reduciendo el posterior tiempo de carga: <link rel=»prefetch» href=»fonts.woff» />.
Sin embargo, debes tener cuidado con esta herramienta porque su abuso puede retrasar la “respuesta” del cliente. Escoge las páginas y los recursos a los que más se ha accedido y premezcla todo.
3. Aparta el contenido “delgado”
Construye tu sitio para evitar el contenido “delgado”: páginas con muy poco contenido y poca información única. Evite inconvenientes como:
- Enlaces para enviar a un amigo con atributos de consulta únicos.
- Páginas de miembros con biografías en blanco o ningún contenido útil.
- Páginas en blanco o de bajo valor como “más reseñas”. Algunos sitios tienen enlaces a páginas de reseñas separadas para cada producto. Eso es útil, a menos que no haya comentarios, o el texto de la mayoría de los comentarios sea inútil como “gran producto”.
- Galerías de fotos vacías y paginadas.
- Etiquetar páginas para etiquetas con una sola pieza de contenido.
No esperes que la estrategia SEO resuelva estos problemas, ¡hazlo tú mismo! Al momento de crear el sitio recuerda:
- Si debes incluir enlaces para enviar a un amigo, utiliza fragmentos más window.location o algo similar. Los rastreadores ignorarán todo después del numeral.
- Solicita una biografía de longitud mínima u oculta los perfiles con biografías cortas o inexistentes.
- No muestres páginas de reseñas separadas a menos que tengan un número mínimo de comentarios.
- No generes o enlaces a páginas de etiquetas a menos que las etiquetas tengan más de “N” piezas de contenido. Puedes usar “N” y no “1”.
Usar la etiqueta rel=canonical para múltiples SKU, solicitudes de formularios o cualquier otra cosa que pueda terminar generando contenido delgado. Esto es una solución pésima pero es mejor que nada.
4. Usa una estructura estándar para la página
Cada página debe tener:
- Una etiqueta H1 única
Aunque estas etiquetas no afectan el posicionamiento, la estructura de la página si lo hace y la etiqueta H1 es la manera más sencilla de definir la estructura jerárquica. Por ende, no olvides incorporar una etiqueta H1 única.
Ten una etiqueta H1 única que utilice automáticamente el encabezado de la página, ya sea una descripción del producto, el título de un artículo o algún otro título. No coloques el logotipo, las imágenes o el contenido que se repite de página en página en un elemento H1.
- Agrega elementos H2, H3 y H4 y permite que los redactores de contenido los utilicen
Coloca varios elementos H2, H3 y H4 en la página y que los redactores de contenido puedan utilizarlos. Podrías crear más y brindar los accesos, pero se ha descubierto que eso conduce a algunas estructuras creativas y poco funcionales.
- Usa elementos <p> para contenido de párrafos, sin saltos de página o DIV
Cualquier desarrollador lo sabe, pero los redactores de contenido no. Todavía muchos escritores insertan dobles saltos de línea. No es fácil, pero si de alguna manera se puede reforzar el uso de elementos <p> para los párrafos, hará que los ajustes posteriores de los estilos sean mucho más fáciles.
- Utiliza datos estructurados relevantes
Al menos incluye información como:
- Lugares
- Productos
- Reseñas
- Personas
Revisa schema.org para mayor informacion. Ahora JSON-LD es la herramienta más popular para añadir datos estructurados. Es más fácil y si utilizas de manera adecuada el tag manager no tendrás que cambiar el código.
Puedes estar pensando que nada de esto afecta el posicionamiento pero el uso de una estructura de página estándar mejora la consistencia en todo el sitio para cada administrador de contenido y diseñador que trabajará en él. Además, incentiva buenos hábitos que hacen que el sitio sea mejor.
Por si fuese poco, toda esta estructura repercute en el uso de menos código HTML pegado en el editor de WordPress, lo que conlleva a una mejor experiencia del usuario, que es uno de los indicadores que se utiliza para definir los rankings de las páginas webs.
5. Crea páginas exclusivas para videos

Las bibliotecas de video son geniales, pero tener todos tus videos en una sola página hace que los motores de búsqueda lloren. Coloca cada uno en su propia página. Incluye una descripción y, si puedes, una transcripción. Enlaza a cada video de la biblioteca. Así le das a los motores de búsqueda algo que clasificar.
6. Genera URL que se puedan leer con facilidad
La URL debe tener sentido. Una estructura como: /products/shoes/running es mejor que: /products?blah–1231323. Es posible que las URL legibles no afecten directamente las clasificaciones en los resultados de búsquedas, pero mejoran los clics porque es más probable que las personas hagan clic en ellas. Además, Google valora las palabras clave en las URL.
7. Utiliza subcarpetas y no subdominios
Todo el contenido de calidad debería “estar” en el mismo dominio, así que utiliza subcarpetas para cumplir con esta norma. El blog debería estar en /blog. La tienda debe ubicarse en /store o algo similar. Google ha dicho en el pasado que los subdominios están permitidos aunque no son los mejores.
Google dice que los subdominios a veces son buenos y funcionales, la clave es “a veces”, es decir, que no siempre se consideran adecuados para el posicionamiento. Cuando Googlebot encuentra un subdominio decide si lo trata como una subcarpeta o no.
Al igual que muchas otras cosas que hace y dice Google, no están claras y los resultados varían. Se podría decir que en la mayoría de los casos, mover el contenido a una subcarpeta ayuda y cuando decimos “mayoria” nos referimos a “cada sitio web en el que hemos trabajado”.
Entonces, ¿por qué dejarlo al azar? Utiliza una subcarpeta ahora y no tendrás que tratar con subdominios y clientes insatisfechos más tarde.
Existen dos excepciones a la regla:
- Si estás haciendo gestión de reputación online necesitas controlar tantos listados en la primera página de los resultados de búsqueda como sea posible. Google suele clasificar por separado el contenido de los subdominios, así que esto puede ayudarte a conseguir un lugar adicional.
Si tienes problemas con una gran cantidad de contenido de baja calidad, muévelo a un subdominio y es posible que veas mejoras en las clasificaciones.
- La razón más común por la que la gente usa subdominios es el blog: el CMS, el servidor o cualquier otra cosa que no soporte el blog los forza a usar subdominios. Evita este inconveniente creando el sitio en WordPress.com.
Si el CMS no soporta el blog, este termina siendo blog.algo.com. Para estos casos, considera usar un proxy inverso para ponerlo todo bajo un solo dominio. Por supuesto, si no tienes opción, utiliza un subdominio porque es mejor que nada.
8. No uses Nofollow
Simplemente no lo hagas. Nofollow está destinado a evitar las penalizaciones por enlaces de comentarios y publicidad. No ayuda a canalizar el algoritmo PageRank alrededor del sitio web, por el contrario, lo quema, así que es una mala idea.
El único momento para usar nofollow es para evitar una penalización porque estás enlazando a otro sitio a través de anuncios u otro espacio pagado en el sitio web. Una buena regla empírica: si estás haciendo algo exclusivamente para SEO, piensa cuidadosamente y Nofollow es un buen ejemplo para esta regla.
9. Haz que la navegación sea atractiva y obtén muchos clics
Al hacer clic en el nivel superior de navegación se debería llevar al usuario a otro lugar que no sea ‘/#.’. El nivel superior de navegación que expande el subnavegador, pero no se puede hacer clic en él crea tres problemas:
- La navegación principal del sitio es una transferencia oculta. Google y Bing le darán menos importancia.
- Pierde lo que podría ser un enlace de alto nivel a una sola página del sitio web desde cualquier otra página de la propia web. En este caso se desperdicia la autoridad interna.
- Los usuarios harán clic en “Dropdown” y se sentirán frustrados
Asegúrate que al hacer clic en cualquier área de navegación visible te lleve a alguna parte.
10. Vincular todo el contenido
Si quieres una página indexada, necesitas poder acceder a ella haciendo clic en los enlaces. Los formularios, mapas JavaScript, etc. no son suficientes. Por ejemplo: si tienes un directorio de tiendas, mantén el mapa y el código postal.
Solo asegúrate de que también haya un índice en el que se pueda hacer clic para encontrar las tiendas. Esto significa que el usuario puede conectarse a él también. Esta regla es especialmente importante cuando se trabaja con marcos JavaScript.
11. No escondas el contenido (si quieres posicionarte con él)
Hasta hace poco Google no consideraba el contenido que apareció después de la interacción del usuario. El contenido detrás de las pestañas, cargado a través de AJAX cuando el usuario hace clic no recibe ninguna atención.
Sin embargo, hace un par de semanas, Google dijo que sí examina este contenido y que lo tiene en cuenta a la hora de determinar la relevancia, pero, como siempre, la empresa ha omitido algunos detalles:
¿Asigna el mismo peso al contenido que requiere la interacción del usuario?
¿Existe una diferencia entre el contenido oculto (como las pestañas) y el contenido que no se carga sin la interacción del usuario (como el contenido asíncrono)?
12. JavaScript y Frameworks
JavaScript no es malo para indexar o rastrear, simplemente no funciona para el SEO. En lugar de escribir una lista sobre los inconvenientes de Javascript, acá hay algunas notas rápidas:
- Pregúntate por qué
En primer lugar, antes de entrar en complicaciones para mitigar los problemas de SEO causados por muchos frameworks y widgets JavaScript, pregúntate: “¿Por qué estoy construyendo mi sitio de esta manera?” Si no hay un argumento convincente o si al usar un framework no estás obteniendo elementos esenciales, haz otra cosa.
- Ocultar sólo el contenido cuando sea esencial
Esta es la parte fácil: si tienes contenido en la página que quieres clasificar, no lo escondas detrás de una pestaña, un acordeón o cualquier otra cosa. En una página bien diseñada, la gente que quiere ver todo se desplaza hacia abajo. Si no quieren verlo, no harán clic en la pestaña.
- No entregues contenido basado en eventos del usuario
Si deseas que el contenido se indexe, no lo entregues basado en un evento de usuario. Sí, Google dice que ahora indexan el contenido que se revela después de la interacción del usuario pero, si puedes, evita el riesgo.
- Mostrar contenido antes de cargar el evento
Mira el HAR de tu sitio. Cualquier cosa que aparezca después del evento “load” probablemente no va a ser indexada: el evento Load, en un HAR. Asegúrate de que lo que quieres indexar aparece antes de eso.
- Usar URL indexables
Crear URL legibles es clave para que sean indexables. Las URL con /#! y estructuras similares no se rastrearán. Google las desaprueba con su método de indexación.
- Mitigación
Si debes utilizar JavaScript para entregar el contenido intenta mitigar el daño.
III. Flexibilidad
Nadie piensa en esto. El SEO requiere ajustes y cambios continuos por parte de los administradores de contenido, analistas, diseñadores y muchas otras personas que no son desarrolladores. Si no pueden hacer el trabajo, agotan al equipo de desarrollo con solicitudes. Entonces, el SEO se detiene y el rendimiento orgánico disminuye.
1. Ten una etiqueta de título editable en cada página
El elemento del título es una fuerte señal de clasificación orgánica para una página.
- Debe haber un elemento <title></title> en cada página
- Debe ser un campo separado y editable. Tener el elemento “title” por defecto en el encabezado de la página, pero hacerlo editable por separado.
- Mientras se escribe este artículo, la etiqueta de título ideal es de 60 caracteres de longitud, pero no pongas un límite ya que cambia todo el tiempo. Quienes trabajen escribiendo los títulos podrían usar la Herramienta de Vista Previa de Portent SERP porque es lo mejor.
2. Haz que las etiquetas meta sean editables en el CMS
Primero: la etiqueta meta keywords es totalmente inútil desde el año 2004, así que quítala. Con esa etiqueta fuera del camino, asegúrate de que cada página tenga las siguientes etiquetas META editables:
- Descripción:
Cada página debe tener una metaetiqueta de descripción editable. La etiqueta de descripción no afecta a las clasificaciones. Sin embargo, afecta la tasa de clics, lo que puede significar un crecimiento orgánico del tráfico, incluso si las clasificaciones no mejoran.
Al igual que con la etiqueta del título, debes hacer que la etiqueta de descripción sea un campo separado y editable. Si el sitio web es una página de producto, haz que la etiqueta de descripción esté por defecto en la descripción corta del producto.
Si la página es una página descriptiva más larga, haz que la etiqueta de descripción trabaje por defecto con los primeros 150 caracteres del contenido de la página. Nunca tengas una meta descripción en blanco. Si lo haces, Google y Bing elegirán lo que consideren mejor y no debes confiar en esa decisión.
- Open Graph Protocol (OGP):
Facebook utiliza etiquetas OGP para crear el texto, la imagen y el título del contenido compartido. Sin ella, Facebook no podría usar las etiquetas “title” y “meta descripción” ni elegir una imagen, sino que elegiría otra cosa.
Las etiquetas OGP permiten al creador de contenido controlar lo que aparecerá en Facebook y, al igual que la etiqueta de meta descripción, pueden aumentar el número de clics. Haz que las etiquetas OGP sean las predeterminadas para el título de la página, la meta descripción y la imagen destacada, pero permite que el autor las edite.
Como mínimo, incluye estas etiquetas OGP: og:title, og:type, og:image y og:url.
- Twitter Card Markup:
Las tarjetas de marcado de Twitter son más especializadas. Sin embargo, si puedes agregar etiquetas OGP brindas a los creadores de contenido aún más control sobre lo que Twitter muestra para el contenido compartido.
En las tarjetas de Twitter se puede hacer doble clic y otras acciones, así que valen la pena el esfuerzo.
3. Haz que las etiquetas ALT de las imágenes sean editables

El atributo ALT es otra señal de clasificación fuerte. Todas las imágenes subidas como parte del contenido de la página deben ser editables cuando el usuario las sube. Si no introduce un atributo ALT, por defecto a:
“Imagen:” + nombre del producto, si se trata de una página de producto
“Imagen:” + pie de imagen, si se introduce
“Imagen” + nombre de archivo
Se recomienda incluir “Image:” para que los lectores de pantalla y otros dispositivos de ayuda identifiquen el fragmento de código como un atributo ALT.
4. Mantén el CSS limpio
El uso excesivo de las clases puede crear dolores de cabeza. Utiliza CSS semántico siempre que sea posible: En lugar de usar “.h2” por ejemplo, usa “h2”. (Pésima puntuación para asegurarse de que el CSS está limpio).
*Texto traducido y adaptado de: “A Developer’s Guide To SEO”.
Contáctanos si estás interesado en posicionarte orgánicamente en Google. En Capybara SEO podemos ayudarte con diferentes estrategias y herramientas.