Tres tecnologías que definitivamente debes tener para un mejor SEO


Tu página web debe mantenerse en constante evolución para sobrevivir.
Páginas web que cargan rápido, amigables con el usuario, de acceso instantáneo a tus fuentes de noticias y blogs favoritos, seguras… Estos son los requerimientos de la población internauta.
Esto pasa todos los días. Sacas a pasear al perro y al mismo tiempo lees las noticias desde tu celular, o revisas Facebook mientras haces fila en la caja del supermercado o simplemente das una ojeada a blogs mientras los niños juegan en el parque, y de pronto, te cruzas con una página web lenta e inútil
¿Qué hacer? Lanzas algunos calificativos poco favorables y te diriges a otra página web que no padezca de los mismos problemas. Puede que esta sea menos informativa o entretenida, pero, al menos puedes verla.
Esto no debería suceder en tu página web, jamás.
El panorama del posicionamiento web está en constante cambio. En el pasado, solo habían ordenadores y todo estaba orientado a adaptarse a ellos.
Luego llegaron los teléfonos móviles. Se compartían cosas mediante correos electrónicos y mensajería instantánea. Luego ocurrió lo de los medios sociales. Había un énfasis en la cantidad de enlaces (ej. Cuantos más enlaces agregabas en tu página web, mejor te iba en el ranking).
Luego, los remitentes de spam tomaron ventaja de la situación y la calidad de los enlaces tomó más relevancia.
La competencia por un espacio en Internet se ha intensificado y se ha puesto la vara muy alta. Google, el líden en motores de búsqueda, continúa mejorando su tecnología de búsqueda y desplegando cambios en el algoritmo (la fórmula que se aplica a cada resultado).
Para los dueños de páginas web, es importante mantenerse al corriente con los cambios en los algoritmos de Google. Ahora, existen tres principales tecnologías de páginas web que definitivamente debes tener en cuenta.
Adaptabilidad móvil

Comencemos con los celulares y otros dispositivos móviles. En el 2014, los usuarios móviles realizaron más búsquedas por Internet que los usuarios de ordenadores. Google sabía que tenía que hacer algo al respecto. Aquí es donde ingresa Mobilegeddon, el cambio de algoritmo que Google dio a conocer en abril de 2015. Fue considerado el apocalipsis del Internet.
Mobilgeddon favorecía en los resultados de búsqueda a las listas de páginas web amigables con dispositivos móviles. Aquellas páginas que no eran amigables se dejaban de lado, dando como resultado la caída en sus rankings.
¿Entonces, qué quiere decir que sea amigable con dispositivos móviles?
Google lo define a su manera. Una página es amigable con dispositivos móviles si:
- No utiliza software Flash o cualquier software similar que no funcione bien con dispositivos móviles.
- Adapta la pantalla al dispositivo ( y rechaza el desplazamiento horizontal).
- Contiene texto legible que no necesita agrandarse.
- Son de tacto fácil (ej. Cuando es fácil cliquear enlaces, botones, y campos para llenar el pulgar y los dedos).
Google pone en práctica estos criterios en cada página vs páginas web, lo que es un beneficio porque las páginas optimizadas de tu sitio aún puedes están bien posicionadas a pesar de que el resto del sitio no lo esté.
Contar con una página web amigable para dispositivos móviles es un requisito mínimo y Google cuenta con una herramienta para determinar si tu página web cumple los requerimientos.
Sin embargo, si realmente quiere hacer que tu sitio llame la atención de internautas, debes dar un paso más allá y hacer del sitio adaptable a móviles
Decir que es amigable con dispositivos móviles significa que el sitio puede haber sido diseñado para ordenadores, pero fue optimizado para funcionar en dispositivos móviles. Cuando es adaptable a móviles significa que el sitio automáticamente se adapta al dispositivo.
Por ejemplo, un sitio amigable con dispositivos móviles mostrará en una escala más pequeña sitio para ordenadores, mientras que un sitio adaptable a móviles se mostrará en un formato diferente, por lo general en una sola columna. Un sitio amigable con móviles puede que no se adapte a móviles, pero uno adaptable a móviles definitivamente será amigable con ellos.
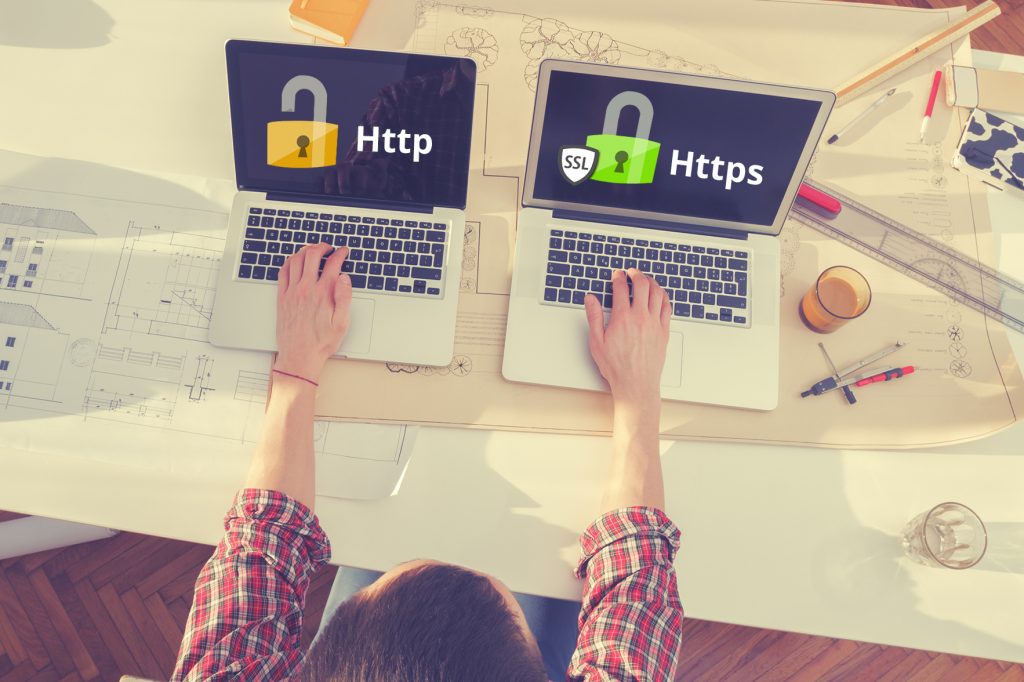
HTTPS

Imagina un mundo en donde los hackers nunca pudieran acceder de forma ilegal a tu página web. Ese mundo podría hacerse realidad hoy con HTTPS, un protocolo de seguridad que solía usarse principalmente para financiar sitios, portales de pago, correos electrónicos y transacciones delicadas.
Pero el resto del mundo cibernético se dio cuenta de ello y también quiso una encriptación segura. Aquí es donde los sitios regulares comenzaron a adoptar HTTPS (Protocolo Seguro de Transferencia de HIpertexto). La capa de puertos seguros (SSL) encripta datos cuando ingresa y sale de tu sitio. Se envía los datos desde y hacia un servidor seguro de web.
El protocolo protege a los internautas y dueños de las páginas del espionaje en línea, que es la forma en que los hacker obtienen números de tarjetas de crédito u otra información delicada, o falsificación, que es lo que hacen los hackers con los datos que obtienen.
Google AMP y artículos instantáneos de Facebook

Y ahora, imagina un mundo donde las cargas de páginas web son de forma instantánea. Google y un grupo de otras empresas tecnológicas y editoriales lo imaginaron. Juntaron ideas y crearon el proyecto AMP (Páginas aceleradas para móviles), que es un proyecto HTLM de fuente abierta dedicado a cargas de páginas rápidas.
¿Esto que significado tiene para ti?
Significa que puedes colocar un código AMP en tu página web o publicar y enviar resultados de página instantáneos. De modo que cuando el internauta se encuentra en la tienda e intenta mirar tu blog, la carga del sitio no tomará cinco minutos. La información de tu página estará a su disposición de forma instantánea.
Facebook tiene su propia versión de entrega rápida de contenido, llamado artículos instantáneos. Cuando se sube el contenido a esta herramienta de publicación de Facebook, el contenido se alberga en esta red social y se carga de forma instantánea. Al igual que la tecnología de Google AMP, los artículos instantáneos de Facebook van dirigidos a usuarios móviles.
Para alcanzar el objetivo de páginas de rápida carga, el AMP proporciona un sin fín de herramientas web que crean un terreno común entre las páginas que lo usan.
Los líderes del proyecto AMP eligieron hacer un software de fuente abierta de modo que todas las plataformas, desarrolladores y los editores puedan colaborar para hacer de la web móvil una experiencia más rápida y placentera
El código AMP funciona con fotos, videos, y GIFs, además de contenido escrito. Los artículos web optimizados pronto comenzarán a aparecer a través de los SERPs orgánicos móviles.
La tecnología AMP también ofrece la opción de almacenar caché. Las plataformas de terceros pueden acceder a contenido AMP y almacenar caché para sus usuarios. Incluso Google ofrece su propio Google AMP Cache, una colección gratuita de contenido AMP que ha sido publicado en la web.
Los desarrolladores de WordPress ya produjeron un plugin WordPress AMP. Y muchas de las editoras y plataformas como Pinterest, LinkedIn, New York Times forman parte.
Por supuesto, todas estas funciones se traducen a cargas más rápidas y a mayor participación.
La tecnología web móvil es la tecnología del futuro. Es importante que los dueños de páginas web implementen herramientas capaces de brindar el tipo de servicio los usuarios móviles buscan –rápido, seguro y fácil de navegar.




