5 consejos para mejorar la indexación móvil

Google se está despidiendo de los desktop crawls y cambiará a la mobile-first index a partir de marzo de 2021. Esto significa que Google utilizará la versión móvil de tu página para la indexación y la clasificación. Para los webmasters, los especialistas en SEO y vendedores digitales, esto significa comprobar por adelantado si están preparados para el rastreo móvil. Sin embargo, parece que no todos los sitios web están optimizados para el rastreo móvil, ya que el 30 % de los sitios que aparecen en los resultados de búsqueda en google todavía se rastrean con el Googlebot de desktop.
Pronto, el crawler de google para dispositivos móviles se enviará a todos los sitios web, tanto si cumplen los requisitos para móviles como si no. Para ayudarte a prepararte, hemos resumido las implicaciones y los principales pasos que puedes dar para optimizar la indexación móvil.
Google dio «un poco de tiempo extra» para prepararse

En septiembre de 2020, Google anunció que iba a cambiar a la indexación móvil. A continuación, Google retrasó la fecha de implantación definitiva a marzo de 2021, una decisión que fue muy bien recibida por los operadores de sitios web. Hay varias razones para ello. En un blog oficial de Google se citaban los problemas de puesta en marcha en las pruebas, así como la incertidumbre general tras la pandemia de COVID-19.
Si no estás preparado, nuestros consejos sobre cómo elaborar tu sitio web para la indexación móvil te ayudarán.
Indexación móvil nº 1: Analizar el rastreo y los errores de Google
¿Qué rastreador utiliza Google para su sitio web, el Googlebot de desktop o el agente de usuario del smartphone móvil? En otras palabras, ¿considera Google que tu URL es apta para móviles?
Los webmasters pueden utilizar Google Search Console para comprobar la «facilidad de uso en dispositivos móviles» y ver qué rastreador está visitando su sitio web. Esta es una forma rápida y sencilla de ver una lista de todas las URL en el índice de Google, así como cualquier error, por ejemplo, «contenido más ancho que la pantalla» o «elementos clicables demasiado juntos».
Indexación móvil #2: Utilizar un diseño web adaptable
Durante años, Google ha estado predicando que un diseño web responsive es el camino a seguir. Es decir, un diseño que haga que el contenido de tu web se adapte a los diferentes tamaños de pantalla y ventana, sin duplicar el código fuente del mismo contenido en diferentes dispositivos y con una sola URL. Otra cosa que Google ha desaconsejado en repetidas ocasiones es tener un subdominio propio para móviles, como era habitual en los primeros tiempos de internet móvil.
Esto no quiere decir que los webmasters tienen que apresurarse a transformar su dominio m-dot en un diseño web adaptable. De hecho, Google seguirá apoyando tanto las URLs móviles separadas como el servicio dinámico, aunque de cara al futuro no estaría de más estudiar el aspecto técnico de un diseño web responsive. Esta sería la estrategia SEO para móviles, ideal a largo plazo.
Indexación móvil #3: Usar contenido idéntico en cada dispositivo
Algunos webmasters y expertos/especialistas en SEO pueden utilizar diseños responsive para sus páginas, pero siguen presentando contenidos diferentes en sus versiones de desktop y móviles. Las versiones de desktop suelen tener un contenido más largo. En la versión móvil, este contenido está oculto detrás de pestañas o acordeones, supuestamente para mejorar la experiencia del usuario y si deseas visualizarlo, debes hacer clic en él. En el futuro, este contenido dejará de ser evaluado para mejorar tu clasificación en los resultados de búsqueda del buscador de Google.
Por ello, Google recomienda utilizar un contenido idéntico en todas las versiones del sitio web en todos los dispositivos. Las metaetiquetas, los datos estructurados, los títulos y las descripciones, las imágenes, los videos y los enlaces también deben ser idénticos.
Indexación móvil #4: Optimizar el tiempo de carga de las páginas para móviles
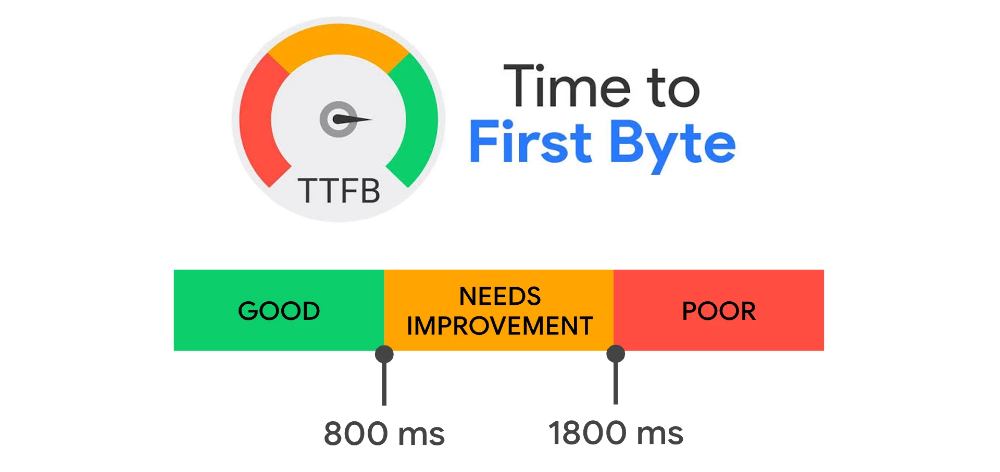
Desde la actualización de velocidad de Google en julio de 2018, el tiempo de carga de los sitios web móviles ha sido uno de los factores de clasificación de Google. El estudio de Searchmetrics sobre los factores de clasificación de Google Lighthouse también demostró que las páginas de destino que se clasifican en los 10 primeros resultados de búsqueda de Google se cargan más rápido que las que se clasifican en una posición inferior.Puedes utilizar las siguientes herramientas para comprobar el rendimiento en dispositivos móviles:
- Velocidad en Google Search Console: Este informe sobre el tiempo de carga de las páginas se encuentra en Google Search Console y se basa en datos reales de usuarios de Chrome. El informe, que aún está en fase experimental, contiene datos como las tendencias de carga de las páginas en periodos de tiempo más largos. Si este parámetro muestra un aumento del número de URLs lentas en los dispositivos móviles, se deben tomar medidas para rectificar.
- Google PageSpeed Insights: Este informe de Google proporciona una buena visión general del rendimiento de carga de la página de cada URL para las versiones de desktop y móvil. Hay muchas páginas en las que el rendimiento en desktop puede ser muy bueno – sin embargo, estos informes también señalan problemas con el rendimiento en mobile donde se necesitan optimizaciones.
- Google Lighthouse: Lighthouse es una herramienta automatizada de código abierto para realizar auditorías técnicas en sitios web. Esta herramienta basada en la URL, que puede ejecutarse en Chrome DevTools, lleva a cabo análisis específicos sobre el rendimiento del sitio web utilizando varios agentes de usuario.
- Es muy probable que el tiempo de carga de las páginas para móviles sea aún más importante una vez que se haya completado el cambio a la indexación «mobile first». Dado que Google ya lleva años impulsando este tema, es muy probable que la carrera por la velocidad en los dispositivos móviles se acelere.
Indexación móvil #5: Comprobar el rendimiento móvil
El cambio final a la indexación mobile first traerá sin duda cambios en las clasificaciones. Los sitios web con un rendimiento móvil deficiente probablemente encontrarán problemas en sus clasificaciones móviles, mientras que los sitios web con un contenido más corto en sus versiones móviles podrían acabar teniendo problemas en sus clasificaciones de desktop. Dicho esto, los sitios web modernos con experiencias móviles frescas y receptivas podrían tener una mejor clasificación orgánica en los motores de búsqueda.
Por lo tanto, no estaría de más comprobar la visibilidad SEO y las clasificaciones en varios dispositivos, especialmente en el período previo al cambio final de Google a la indexación móvil.
Conclusión: ¡Actuar ahora!

No queda mucho tiempo antes de que Google cambie a la indexación mobile first. Pero aún no es demasiado tarde para solucionar cualquier problema que puedas tener en tus proyectos web. Para evitar sorpresas desagradables, los webmasters, los SEO y los mercados digitales deberían tener como objetivo un sitio web responsive con un contenido idéntico tanto en la versión desktop como mobile, así como un buen rendimiento en esta última.
Traducido y adaptado de Searchmetrics Blog
Contáctanos si estás interesado en posicionar orgánicamente a tu empresa en Google. En Capybara SEO podemos ayudarte con diferentes estrategias y herramientas.