SEO y Experiencia de Usuario: Core Web Vitals y más

Google, en 2021, anunció que la experiencia de la página va a ser un factor importante de clasificación en las búsquedas. Por ello, garantizar la mejor experiencia de usuario se ha vuelto ahora fundamental para los propietarios de sitios web y especialistas SEO.
Al centrarse en factores importantes, como la velocidad de la página, la interacción del usuario y la estabilidad visual de su sitio, puedes identificar áreas cruciales de mejora y optimizar mejor tu sitio web. Sigue leyendo para conocer los Core Web Vitals y comprendamos cómo afectan al SEO y a la experiencia de usuario de un sitio web:
¿Qué son las Core Web Vitals?
Core Web Vitals se refiere a un conjunto de métricas que Google ha identificado como los factores clave para medir la experiencia de usuario en una página web. Introducidas por Google en 2020, estas métricas incluyen la interactividad, la experiencia visual y la velocidad de carga de la página.
Cada una de estas métricas representa un factor importante que afecta a la experiencia del usuario. Por tanto, los propietarios de sitios web y las empresas de servicios SEO pueden utilizar estas métricas para comprender y mejorar la experiencia de usuario de sus sitios web.
Te puede interesar: Core Web Vitals: nuevas métricas de Google para medir el rendimiento de tu web
Métricas clave de Core Web Vitals
Core Web Vitals consta de tres métricas principales: FID (relacionada con la interactividad del usuario), LCP (relacionada con la velocidad de la página) y CLS (relacionada con la estabilidad visual). A continuación, detallaremos cada una de ellas:
1. LCP (Largest Contentful Paint):
LCP, o también llamado procesamiento de imagen con contenido más grande, se refiere a la velocidad de carga de un sitio web, es decir, cuánto tiempo tarda en cargarse una página web desde el punto de vista de un usuario.
Un estudio ha demostrado que es probable que más del 25% de los usuarios abandonen un sitio web si tarda más de 4 segundos en cargarse. Por tanto, un LCP ideal no debería superar los 2,5 segundos.
Puedes medir el LCP utilizando varias herramientas disponibles en línea, como la herramienta Google PageSpeed Insight y otras. Según las directrices específicas de LCL de Google, la velocidad de carga de página web se puede clasificar de la siguiente manera:
- Buena: Cuando la página tarda 2,5 segundos o menos en cargarse.
- Necesita mejorar: Cuando la velocidad de carga de la página es inferior a 4 segundos, pero tarda más de 2,5 segundos en cargarse.
- Deficiente: Cuando la página tarda más de 4 segundos en cargarse.
Para marcar tu sitio web como de buen rendimiento, debes asegurarte de que al menos el 75% de las páginas de tu sitio web tengan una LCP “buena”. Además, si el 25% o más de las páginas cumplen los criterios de LCP “deficiente”, tu sitio web se marcará como de rendimiento deficiente.
2. FID (First Input Delay)

El First Input Delay o retraso de primera entrada se refiere al tiempo que necesita un usuario para interactuar realmente con el contenido de tu sitio web. No hay que confundirlo con el LCP. Hay una diferencia entre cuando la página se carga y cuando el usuario puede interactuar con la página de tu sitio web.
Un usuario no hace clic en algo tan pronto cuando visita la página de tu sitio web. Por tanto, el FID puede entenderse como el tiempo que tarda el usuario en hacer algo después de llegar a tu página web.
Algunos ejemplos comunes de interacciones del usuario incluyen hacer clic en un enlace o botón, seleccionar una opción del menú principal, registrarse en un sitio web, etc. Un FID ideal es inferior a 100 milisegundos.
En caso de que el FID de tu sitio web es superior a 300 milisegundos, se considerará un sitio web de bajo rendimiento. Al igual que LCP, las puntuaciones FID también se pueden clasificar en tres categorías:
- Buena: Cuando los usuarios tardan menos de 100 ms en interactuar con tu sitio web.
- Necesita mejorar: Cuando el tiempo de interacción de los usuarios es superior a 100 ms pero inferior a 300 ms.
- Deficiente: cuando los usuarios tardan más de 300 ms en interactuar con el contenido de su sitio web.
Te puede interesar: Conoce 5 prácticas para la optimización de la experiencia del usuario (UX) y el SEO
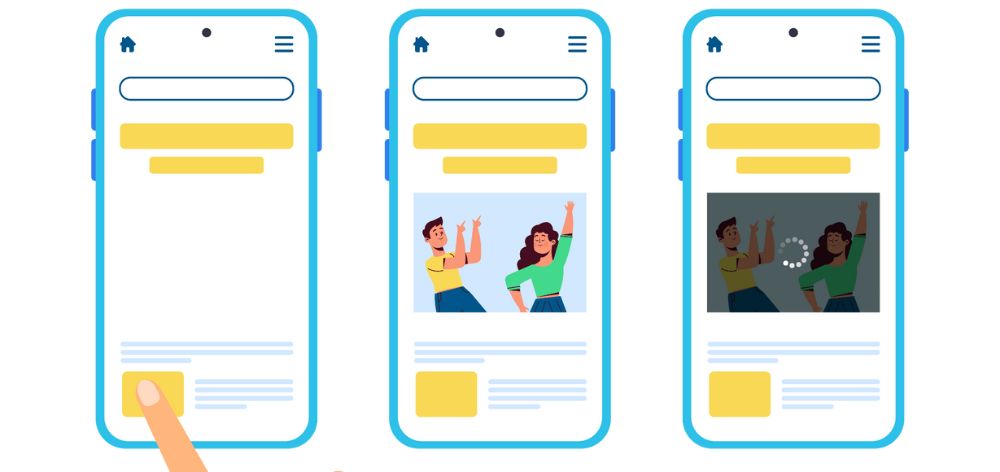
3. CLS (Cumulative Layout Shift)
El CLS o cambio de diseño acumulado es otra importante métrica vital de Core Web que se refiere a la estabilidad visual de un sitio web. Es una medida del tiempo que tarda una página web en alcanzar la “estabilidad visual” después de cargarse.
Más concretamente, CLS puede definirse como el número de veces que el diseño de un sitio web cambia durante la carga. Muy a menudo, los cambios de diseño dificultan la interacción de los usuarios con un sitio web, especialmente cuando utilizan pantallas móviles pequeñas.
De hecho, es más bien un núcleo vital de la web centrado en los móviles que se centra en la experiencia de usuario de los sitios web para móviles, ya que el tamaño de la pantalla apenas supone un reto en los sitios web para ordenadores de sobremesa.
Lo ideal es que el CLS de un sitio web sea inferior a 0,1. Algunos ejemplos comunes son las imágenes, los anuncios u otros elementos que se muestran cuando el usuario ya ha empezado a interactuar con el sitio web.
Cuanto más se desplacen los elementos de su sitio web mientras se carga la página, mayor será la puntuación CLS de tu sitio web. Una puntuación CLS alta es siempre una mala señal, por lo que debes saber que se pueden dividir en tres categorías:
- Buena: Cuando la puntuación CLS de tu sitio web es inferior a 0,1.
- Necesita mejorar: Cuando la puntuación CLS es superior a 0,1, pero inferior a 0,25.
- Deficiente: cuando la puntuación CLS es superior a 0,25.
Importancia de los Core Web Vitals para el SEO
Como ya se ha mencionado, la experiencia de usuario de un sitio web influye directamente en la clasificación en las búsquedas. Por tanto, los Core Web Vitals de la web, que tienen que ver con la comprensión y la mejora de la experiencia del usuario de un sitio web, se convierten en un aspecto importante a tener en cuenta.
En mayo de 2021, Google anunció que considerará los Core Web Vitals como señales de clasificación importantes. Además, mencionó que va a dar prioridad a los sitios web que se centran en proporcionar la mejor experiencia de usuario en lugar de los sitios que son sólo SEO-friendly.
Es posible que los sitios web con puntuaciones de vitalidad web bajas ya hayan sufrido un descenso en su clasificación en los motores de búsqueda. Por otro lado, aquellos con buenas puntuaciones vitales web habrán visto mejoras en sus clasificaciones.
De esta manera, recomendamos centrarte en mejorar las puntuaciones LCP, FID y CLS de tu sitio web, tanto como en mejorar otros aspectos SEO, como la calidad del contenido, la creación de enlaces, etc.

Hasta aquí, hemos visto la importancia de los Core Web Vitals de Google para garantizar una mejor experiencia de usuario. No olvides que optimizar estos aspectos es fundamental para el rendimiento y la visibilidad en los resultados de búsqueda, priorizando la calidad y la rapidez en la navegación web.
Texto traducido y adaptado de: The Impact Of Core Web Vitals On SEO And User Experience
¿Estás interesado en posicionarte orgánicamente en Google? En Capybara SEO podemos ayudarte con diferentes estrategias para impulsar tu visibilidad en la web, aumentar el tráfico de tu sitio y mejorar tu ranking en los resultados de búsqueda. ¡Contáctanos ahora y lleva tu estrategia de SEO al siguiente nivel!